주요 영역 조정하기
영역 재배치 (Appearance)
Visual Studio Code는 취향에 맞게 인터페이스 요소를 재배치하거나 드러내거나 감출 수 있게 설정을 제공합니다.

이런 재배치는 View 메뉴에서 Appearance나 Editor Layout 영역에 있는 하위 항목에서 설정할 수 있는데요. 어떤 것이 화면에 있는 어떤 요소인지 잘 파악이 안 됩니다. 각 영역에서 바로 설정하면 편하겠죠?
각 영역에 마우스 커서를 놓고 우클릭을 해보세요. 만약 Explorer처럼 영역의 제목이 있는 경우 제목에 대고 우클릭을 해야 배치를 손보는 메뉴가 확실하게 나타납니다. 어떤 영역은 드러낼지 드러내지 않을지만 설정할 수 있고, 어떤 영역은 어떤 항목을 표시할지 설정할 수 있기도 합니다. 어떤 영역은 왼쪽, 오른쪽, 아래쪽 등 위치를 변경할 수도 있습니다.
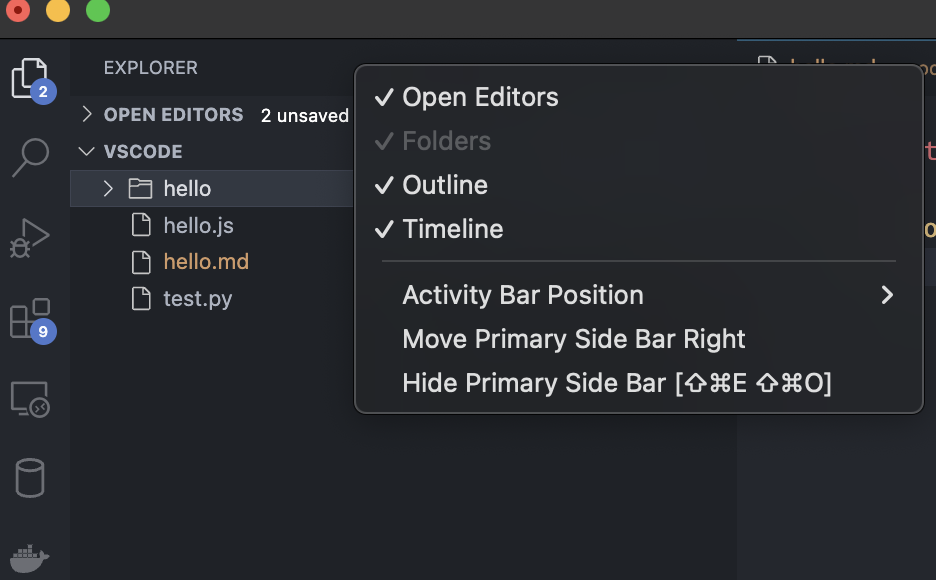
다음 이미지는 Primary Side bar 영역에 대한 메뉴를 연 화면입니다.

위 이미지를 보면 Activity bar의 Explorer와 Extensions 아이콘에 숫자가 적힌 파란색 뱃지가 붙어있습니다. Explorer에 있는 뱃지는 기준 디렉터리에 있는 파일 중 아직 저장하지 않은 파일 개수를 표시합니다. Extensions에 있는 뱃지는 자동으로 업데이트가 되어 다시 읽어들여야 하거나 새 버전이 나와서 업데이트 할 수 있는 확장 프로그램 개수를 표시합니다.
제가 사용하는 Visual Studio Code로 이미지를 캡쳐하다보니 여러분의 Visual Studio Code와 다소 다를 수 있습니다.
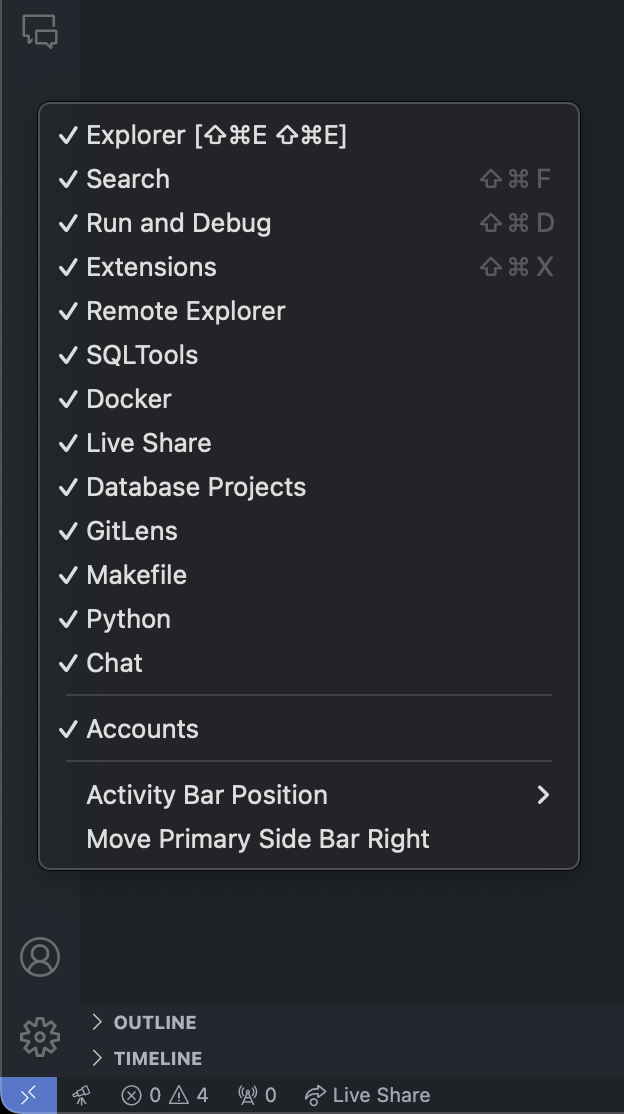
다음 이미지는 Activity bar 영역에 대한 메뉴를 연 화면이고요.

설정을 마치면 설정이 저장되어 이후엔 설정한 생김새를 유지합니다.
실습
-
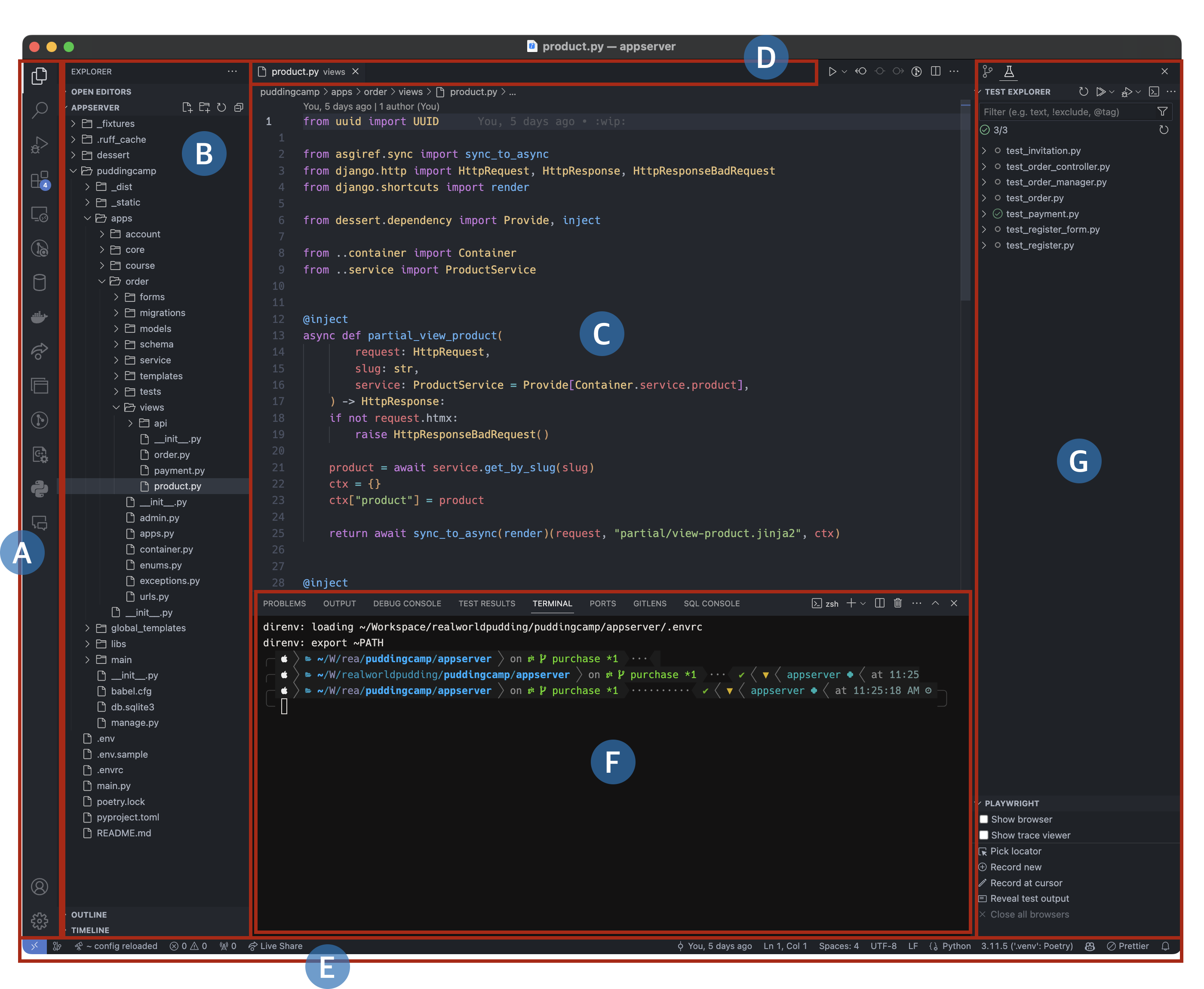
Activity Bar(A)를 숨겨보세요.
-
Activity Bar를 맨 오른쪽으로 옮겨보세요.
-
편집 영역(C)을 세로로 분리해 두 칸으로 만들어보세요. 탭 영역(D)이 힌트입니다.
-
Status bar(E)에 표시되는 정보 항목을 추가하고 다시 빼보세요.
-
Panel(F)을 표시하고, 터미널(Terminal)을 열어보세요.
-
Secondary Side bar(G)를 표시해보세요.
줄 번호
코드 편집 영역에서 왼쪽 변을 보면 줄 번호가 표시됩니다. 현재 키보드 커서(caret)가 어디에 있는지 파악하는 데 유용하지요. 이 줄번호를 표시하지 않게 설정할 수 있습니다. 환경설정에 간 후 검색란에 line number로 검색해보세요. 'Editor: Line Numbers' 설정 항목이 나오는데, 펼침메뉴를 열어서 off 를 선택하면 편집 영역에 줄번호가 표시되지 않습니다.
목차
다른 컨텐츠 더 보기
-
[Visual Studio Code 입문 과정 [연재 완료]]파일 탐색과 상태 표시2024. 4. 10.
-
[맥OS에서 지셸(zsh, Z Shell) 시작하기 [연재 완료]]Z Shell 사용하기2024. 4. 10.
-
[Visual Studio Code 입문 과정 [연재 완료]]편집 영역을 표시하는 유형2024. 4. 10.
-
[Visual Studio Code 입문 과정 [연재 완료]]파일 관리하기2024. 4. 10.
-
[Visual Studio Code 입문 과정 [연재 완료]]전체 화면 구성2024. 4. 10.