글자 크기 조정
텍스트 크기는 크게 두 가지 방법으로 조절합니다.
첫 번째는 글꼴 크기를 조절하는 것입니다. 환경설정에서 font size로 검색하면 여러 영역의 글꼴 크기를 변경할 수 있는데, 이 설정은 글꼴 크기를 설정한 영역에만 적용됩니다.
두 번째 방법은 인터페이스 자체를 확대하거나 축소하는 것입니다. Visual Studio Code의 인터페이스 요소 전체를 키우거나 줄이는 것이지요. 맥OS에선 커맨드 키를 누른 채 = 나 - 를 누르고, 윈도우에선 컨트롤 키를 누른 채 = 나 -를 누르면 확대되거나 축소됩니다.
글꼴 변경
글꼴(폰트)도 물론 변경할 수 있습니다. 어떤 글꼴을 선호하시나요? 코딩을 할 때엔 코딩에 적합한 글꼴을 쓰는 게 좋습니다. 코딩용 글꼴이란 코딩하기에 더 적합한 글꼴인데, 두 가지 큰 특징을 갖습니다. 바로 수평 폭이 고정되어 글자들의 고정폭이 같고, 숫자 0과 영문자 o, O, 숫자 1과 영문자 l을 식별하기 좋지요.
글자들 폭이 일정한 고정폭 글꼴이 좋습니다. 프로그래밍 언어는 사람의 언어에 비해 표현력과 문법이 한정적입니다. 기호도 많이 쓰며, 줄넘김, 들여쓰기 등을 어떻게 하느냐에 따라 가독성이 달라지죠. 실제로 비교해보겠습니다.

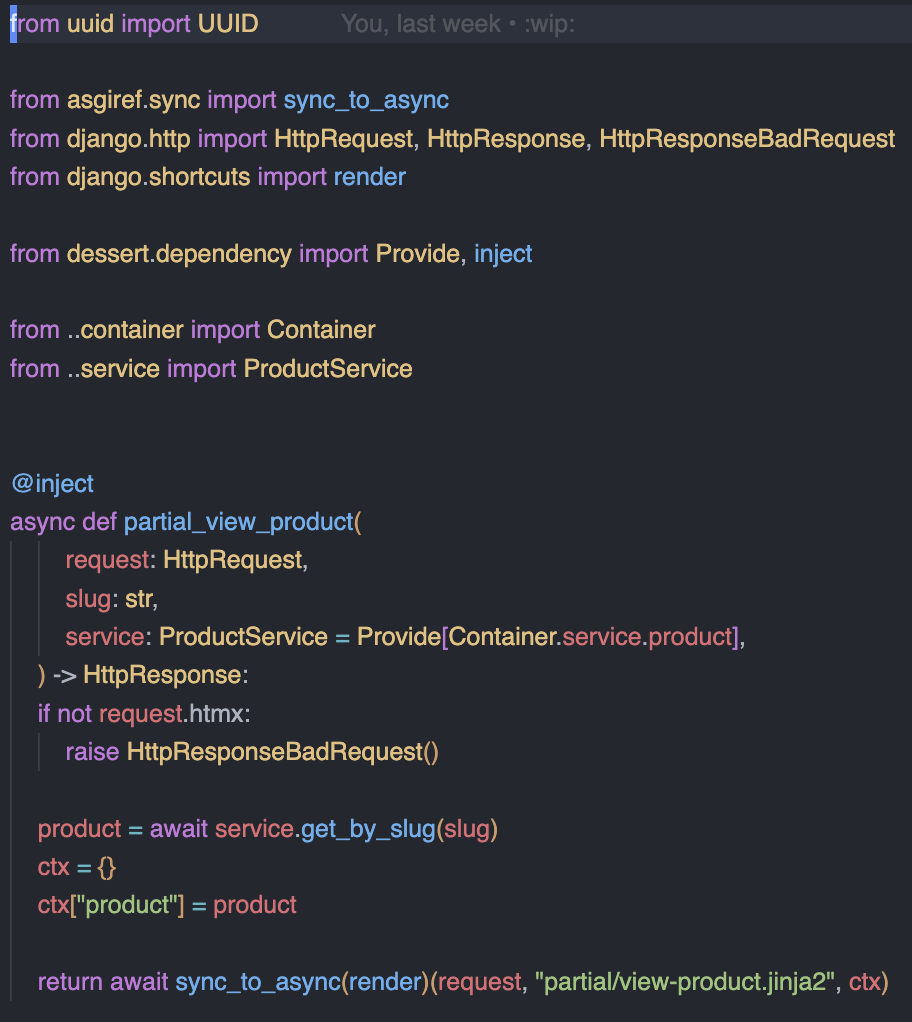
이 이미지는 Helvetica 글꼴로 화면을 출력한 코드를 보여줍니다. Helvetica 글꼴은 예쁘고 유려한 가변폭 글꼴이지만 코드를 표시하기엔 불편합니다. 왜 불편한지 비교할 수 있게 고정폭 글꼴로 같은 코드를 보겠습니다.

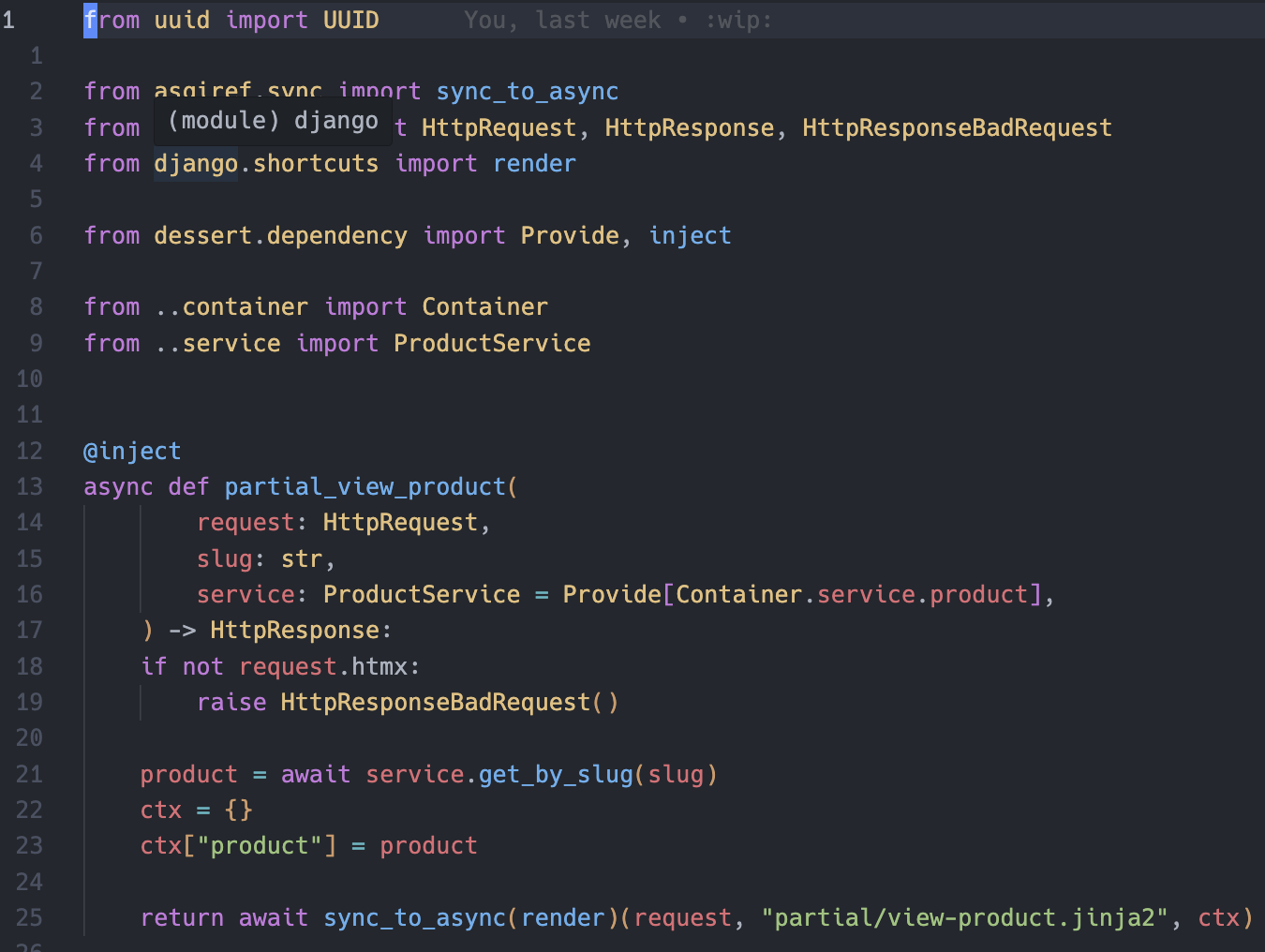
이 이미지는 제가 애용하는 Hack Nerd Font Mono 글꼴로 화면을 출력한 코드입니다. 좀 더 정리정돈 된 것 같지 않나요? 반대로 고정폭 글꼴로 자연어 글을 쓰면 경직되고 글 단락이 커다란 사각형으로 보여 오히려 가독성이 떨어질 거에요.
한글 글꼴은 글꼴 이름이 ~체로 끝나는면 고정폭 글꼴입니다. 굴림체는 고정폭, 굴림은 가변폭 글꼴이지요. 영문 글꼴은 이름에 fixed, monospace 같은 단어가 붙으면 고정폭 글꼴입니다.
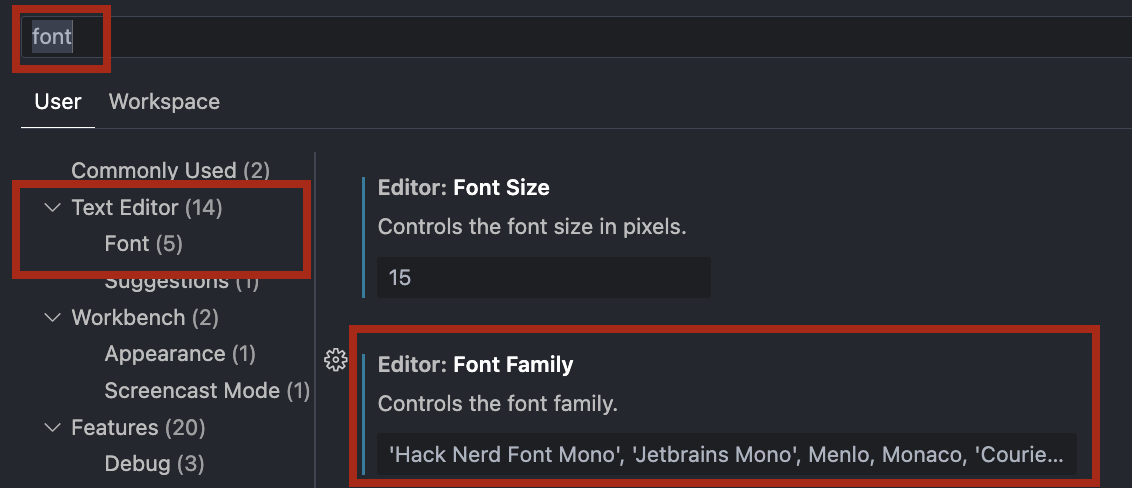
코딩용 글꼴 중엔 무료 글꼴이 많습니다. 구글에서 coding font로 검색하면 소개 자료도 많고, 내려받을 수 있는 곳도 금방 찾을 수 있어요. 이런 글꼴을 받아서 여러분의 운영체제에 설치하면 Visual Studio Code에서 사용할 수 있습니다. 환경설정에서 검색란에 font를 입력하면 font와 관련된 항목이 표시되는데, 왼쪽 설정항목 범주에서 Text Editor - Font 를 클릭하면 오른쪽 영역에 Editor: Font Family 가 보입니다. 그곳에 사용할 글꼴 이름을 입력하면 되지요. 글꼴 이름에 공백이 있다면 글꼴 이름 전체를 작은 따옴표(
'
)로 묶고요.

글꼴을 쉼표로 구분해 나열하면 예비 글꼴처럼 작동합니다. 글꼴이 모든 문자를 표현할 수 있는 건 아니라서 Hack Nerd Font Mono 글꼴에 없는 문자를 출력해야 할 경우, 그 다음 순위로 지정한 Jetbrains Mono 글꼴로 출력하는 걸 시도하지요. 특히 한글, 한자 등은 코딩용 글꼴에서 다루지 않는 경우가 종종 있어서 어딘가 어색하게 보이거나 사각형 기호로 깨져보이기도 합니다.
coding font 검색어로 인터넷에서 코딩 글꼴을 소개하는 글을 찾아보세요. 그 중 몇 가지를 내려받아서 여러분의 운영체제에 설치한 후 Visual Studio Code에서 어떻게 보이는지 확인해보세요. 많은 시간을 화면을 쳐다보며 글자를 읽기 때문에 취향에 맞는 글꼴이 한결 기분을 좋게 해줍니다.
목차
다른 컨텐츠 더 보기
-
[Visual Studio Code 입문 과정 [연재 완료]]디렉터리 다루기2024. 4. 10.
-
[맥OS에서 지셸(zsh, Z Shell) 시작하기 [연재 완료]]Shell alias 활용하기2024. 4. 10.
-
[Visual Studio Code 입문 과정 [연재 완료]]Visual Studio Code 설치2024. 4. 10.
-
[Visual Studio Code 입문 과정 [연재 완료]]파일 다루기2024. 4. 10.
-
[Visual Studio Code 입문 과정 [연재 완료]]코드 에디터 특징을 Visual Studio Code에서 찾아보자2024. 4. 10.