파일 탐색과 상태 표시
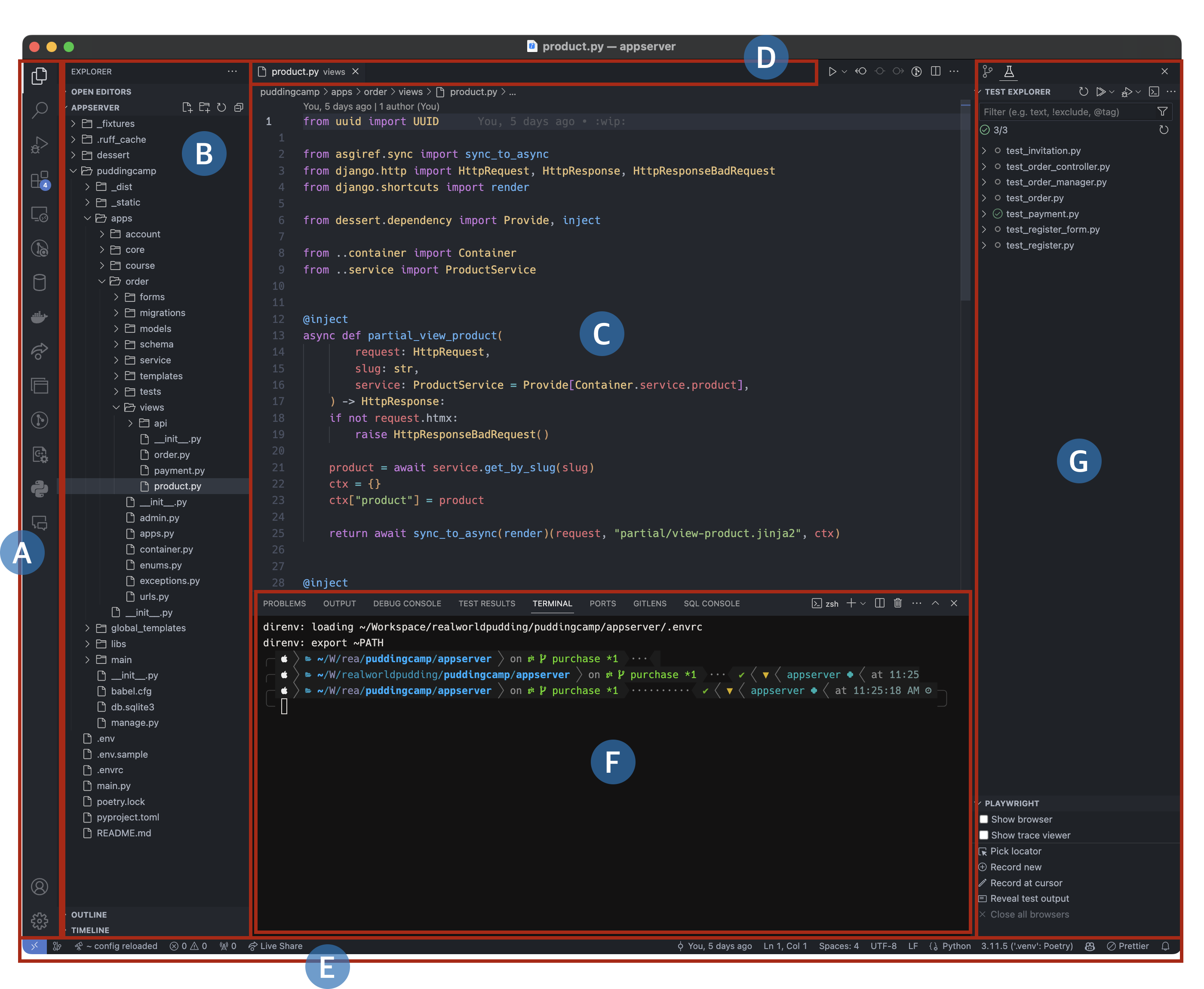
Visual Studio Code의 사용자 인터페이스 구역 별로 살펴보겠습니다.

A 영역, 그러니까 Activity bar엔 Visual Studio Code에서 이뤄지는 주요 활동이 아이콘으로 대표해서 나열되어 있습니다. 탐색(Explorer) Activity부터 살펴보겠습니다.
1. 탐색(Explorer)
파일이나 디렉터리, 현재 열어놓은 소스 파일의 윤곽을 보여줍니다. 간단히 파일 목록이라고 생각해도 무방합니다. 이 영역에서는 파일과 디렉터리를 나열해 보는 것 뿐만 아니라 파일이나 디렉터리를 만들고, 이름을 바꾸고, 삭제할 수 있어요.
Visual Studio Code가 열 수 있는 파일을 선택하면 C 영역인 에디터 영역에 표시하지요. 이미지 파일이라면 이미지를 표시하고, 소스 파일 등 텍스트 파일은 파일 내용을 표시하고 편집할 수 있습니다.

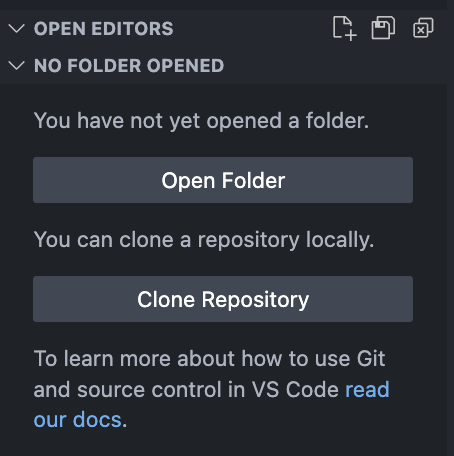
Visual Studio Code 자체를 실행했다면 아무 디렉터리도 연 상태가 아닙니다. 그래서 디렉터리나 저장소(Repository)를 복제해 열도록 인터페이스가 표시돼요. 저장소에 대해서는 추후 별도 푸딩 코스로 다루기로 하고, Open Folder 버튼을 눌러 편집할 파일이 있는 디렉터리를 열어 봅니다. 앞선 기초 사용 단계에서 실습한 것 기억하시죠?
기준 디렉터리를 지정하면 그곳에서 파일이나 디렉터리를 관리하게 됩니다. 혹시 가물가물한 분이 계실지 모르니 다시 실습해볼게요. 만약 이미 잘 알고 있는 내용으로 또 실습하는 게 귀찮으시다면 이번 편 맨 아래에 있는 내용을 먼저 보시면 됩니다.

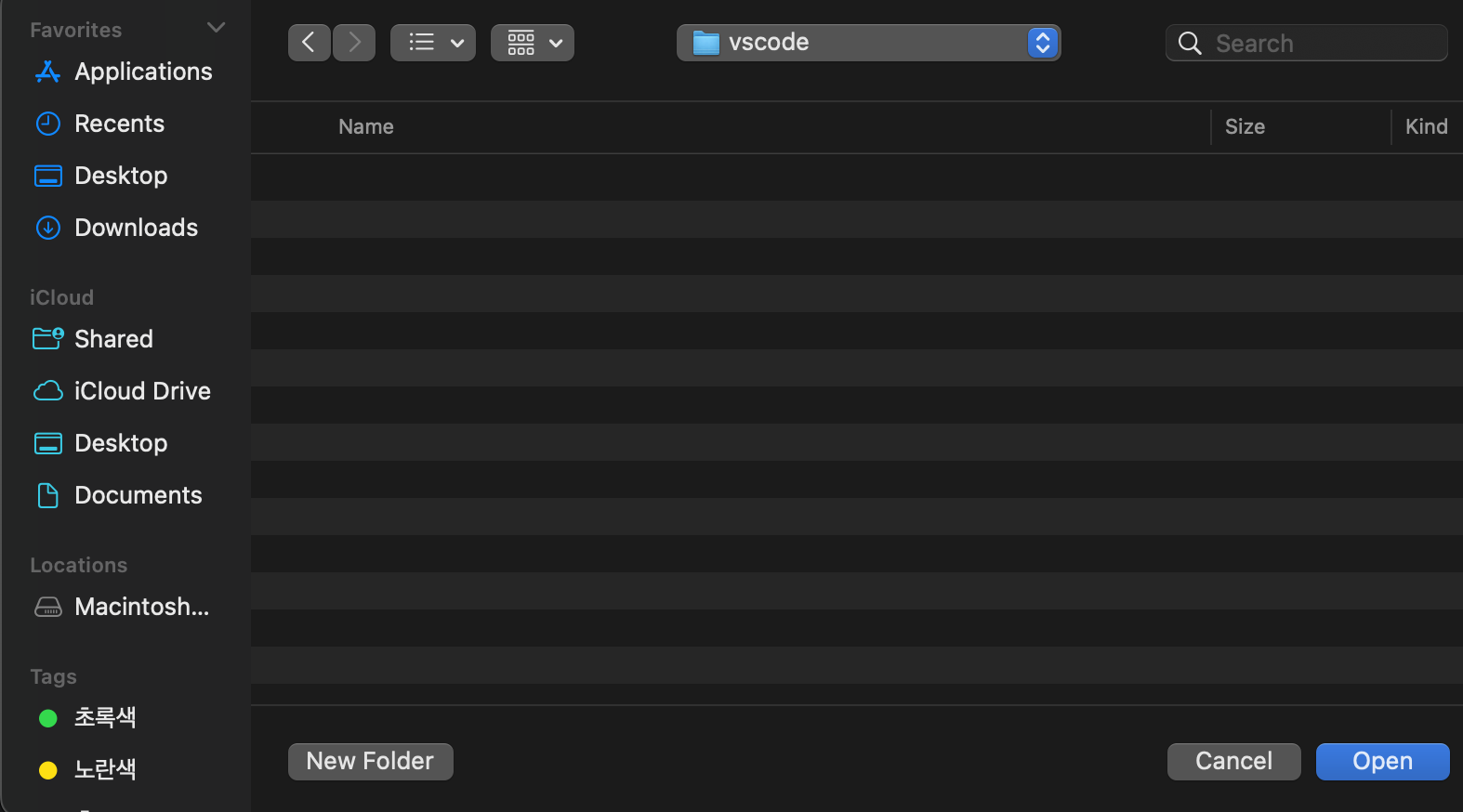
New Folder 버튼을 눌러서 새 디렉터리를 vscode라는 이름으로 하나 만들고, 그 디렉터리 안으로 들어가서 Open 버튼을 누르면 선택한 디렉터리를 탐색 영역에 엽니다.
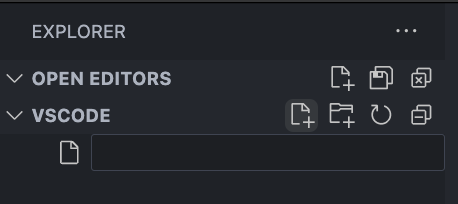
파일을 하나 만들어볼까요? 문서 한 장에 + 기호가 있는 아이콘을 눌러보세요. 문서 아이콘과 텍스트 입력란이 나타나지요? 그 입력란에 파일이름을 입력하면 그 이름으로 된 빈 파일을 만듭니다.

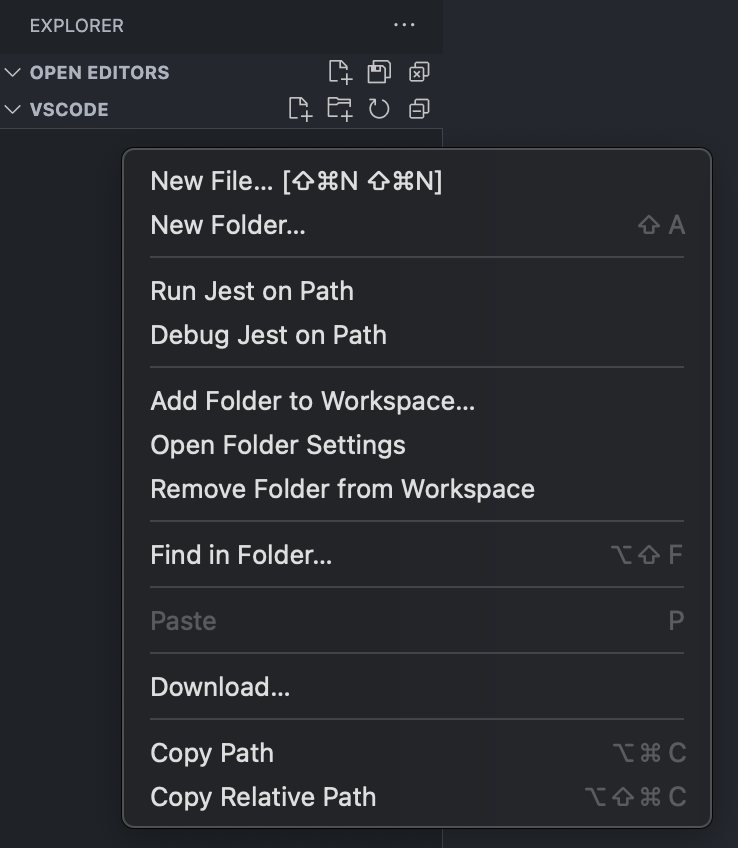
또는 탐색 영역에 마우스 커서를 놓은 채 컨텍스트 메뉴를 열어서 만들 수 있습니다.

목차
다른 컨텐츠 더 보기
-
[Visual Studio Code 입문 과정 [연재 완료]]대수롭지 않지만 대수로운.2024. 4. 10.
-
[Visual Studio Code 입문 과정 [연재 완료]]파일 관리하기2024. 4. 10.
-
[Visual Studio Code 입문 과정 [연재 완료]]편집 영역을 표시하는 유형2024. 4. 10.
-
[사수가 없는 저는 어떻게 학습하고 성장하나요? [연재 중]]AI를 사수처럼 활용하며 학습하기2025. 1. 14.
-
[Visual Studio Code 입문 과정 [연재 완료]]디렉터리 다루기2024. 4. 10.