전체 화면 구성
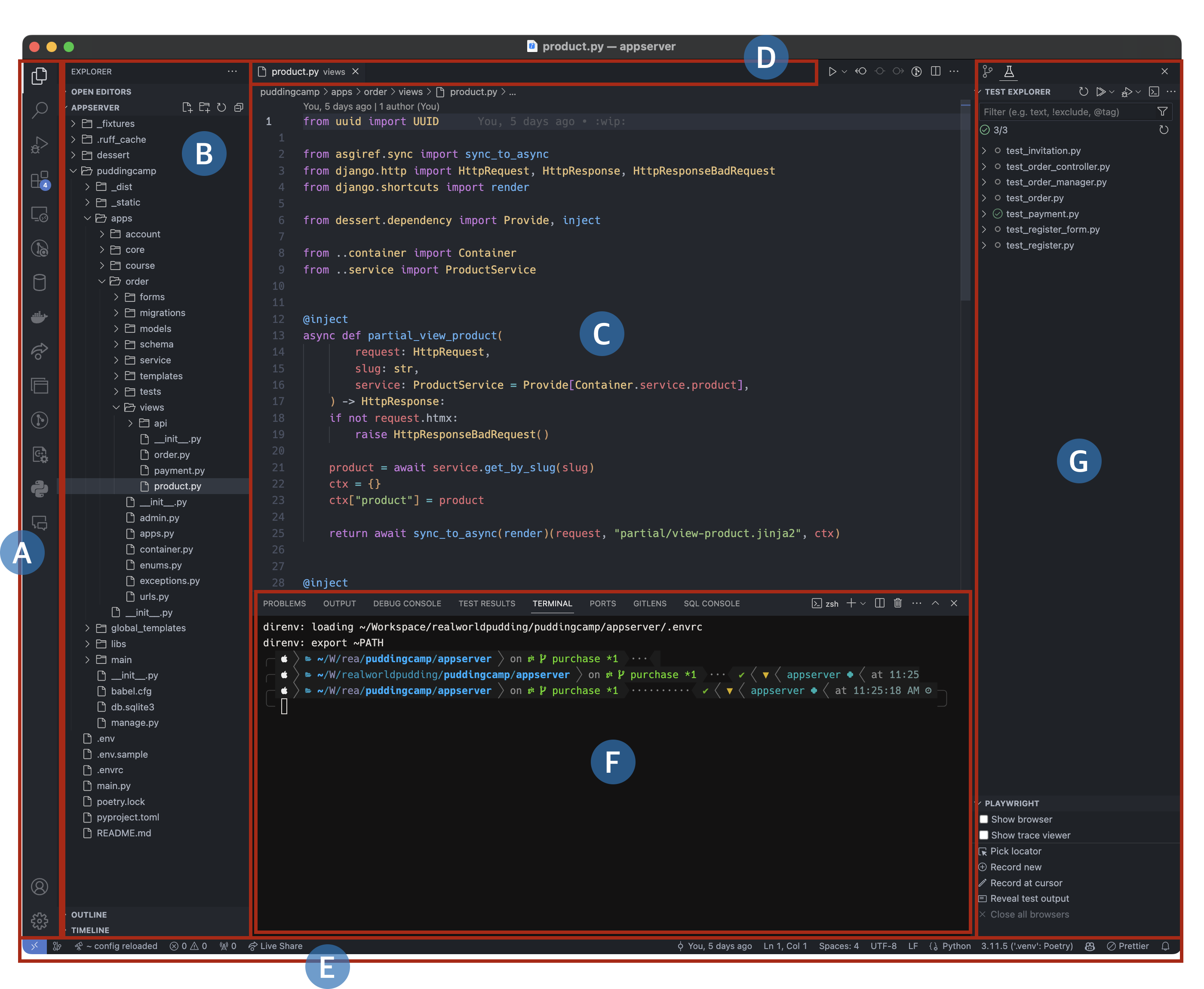
Visual Studio Code 영역은 크게 7개로 구분합니다. 하나씩 살펴보죠.

A. Activity bar
A 영역은 Activity bar입니다. 사용자가 Visual studio code를 다루는 행위나 기능을 대표하는 아이콘이 나열되어 있지요. Visual Studio Code에서 행하는 행동의 시작점입니다.
B. Primary side bar
B 영역은 Primary side bar입니다. Activity Bar에 있는 아이콘을 누르면 그 Activity에 필요한 기능이나 설정 항목, 요소가 나열되는 영역이지요. Primary side bar인 이유는 G 영역도 Side bar여서 그렇습니다.
대개는 간편하게 사이드바(Sidebar)라고 부릅니다
C. Editor
Primary side bar 영역에 있는 요소를 선택하면 그 요소에 대한 상세한 작업을 C 영역에서 합니다. 대개는 편집같은 작업을 하지요. 예를 들어, Primary side bar가 파일 탐색(Explorer) 상태이고 이 영역에 나열된 파일 중 하나를 선택하면, 그 파일을 C 영역에 보여주거나 편집할 수 있도록 여는 것이지요. 이런 C 영역의 이름은 Editor인데, Visual studio code 자체를 지칭하는 에디터인지 C 영역을 지칭하는 에디터인지 구분이 안 되므로 저는
에디터 영역
이라고 부르겠습니다.
D. Tab bar
D 영역은 각 에디터 영역이 탭으로 나열되는 Tab bar입니다. 파일 5개를 열었다면 에디터 영역이 5개 있는 것이고, 각 에디터 영역을 간편하게 구분하고 선택할 수 있게 탭으로 표시되는 거지요. Tab bar 영역과 에디터 영역을 합쳐서 Editor groups라고 부릅니다. 한 영역인 것처럼 연결되어 있거든요.
E. Status bar
E 영역은 Status bar입니다. 에디터 영역에 활성되어 있는, 즉 열려 있는 대상에 관한 다양한 상태를 보여줍니다. 가령, 현재 에디터 영역에서 편집 중인 소스 파일이 Python 프로그래밍 언어로 작성된 것이라면 Status bar 영역에 Python 언어 모드라고 표시합니다. 이 영역은 Activity bar의 무엇을 활성했는지, 어떤 확장기능을 사용하는지에 따라 표시되는 정보가 달라집니다.
Visual Studio Code와 마찬가지로 대부분 앱은 맨 하단을 상태 정보를 표시하는 Status bar로 사용자 인터페이스를 제공합니다.
F. Panel
F 영역은 Panel 영역입니다. 에디터 영역에서 하는 행위를 보조하지만, 그렇다고 에디터 영역에서 하는 행위에 의존하거나 종속되어 있지 않은 동작이나 표시가 이곳에서 이뤄져요. 대표적인 Panel 중 하나는 Terminal(터미널)과 Output(결과 표시)예요.
터미널은 단말기, 즉 사람이 네트워크를 사용하는 데 사용할 때, 서비스 전 과정에서 사용자에 닿는 최종단계를 뜻합니다. 터미널에 대해서는 푸딩캠프에서 별도 컨텐츠로 다루겠습니다. 기대해주세요!
G. Secondary side bar
마지막으로 G 영역은 Secondary side bar입니다. Activity bar에서 선택해 행하고 있는 동작에 필요한 주요 요소가 Primary side bar에 표시된다면, Second side bar엔 보조하는 요소가 표시됩니다. 말 그대로 보조 요소여서 Secondary side bar가 없어도 Activity bar에서 선택한 기능을 사용하는 데 지장이 없습니다. 그래서인지 Visual Studio Code를 설치한 직후 실행한 경우에는 표시되는 설정이 적용되어 있지 않아 표시되지 않습니다.
A, B, C, D는 서로 유기적으로 연결되어 있지만, E, F, G는 상대적으로 독립적으로 동작하는 요소에 관련되어 있습니다. 이 말인 즉, Visual Studio Code가 생소하거나 익숙하지 않다면 A, B, C, D 각 영역을 오가는 사용감을 키우는 데 주력하면 된다는 뜻입니다.
굳이 이렇게까지 알아야 하나요?
물론 그렇지 않습니다. 그래도 사용할 코드 편집기에 익숙해지는 건 코딩을 학습하면 좋은 점이 많습니다. 여러분이 책이나 동영상 컨텐츠를 보며 프로그래밍과 코딩을 학습할 때, 학습물에 표현된 사용자 인터페이스나 기능을 어떤 경로로 접근해야 하는지 몰라 헤매는 일이 반복되면 여러분의 소중한 의지력이 금방 고갈되고 맙니다. 하기 싫어지는 거죠.
인터페이스 요소를 모두 외우거나 단축키를 다양하게 활용하는 걸 말하는 게 아닙니다. “아, 저 화면은 확장기능 상세 화면이군. A 영역에서 확장기능 액티비티를 고르면 B 영역을 거쳐 C 영역인 저 화면에 도달할 수 있겠어” 이런 생각을 할 수 있다면 학습하던 중에 사용자 인터페이스에서 길을 잃더라도 당황하지 않고 필요한 조작을 할 수 있습니다. 그 상태에서 Visual Studio Code를 계속 사용하면 반복되는 패턴에 곧 익숙해져서 다루기 편해집니다. 평소에 의식하지 않고 숨을 쉬듯이 간단한 작업은 Visual Studio Code 기능이나 인터페이스를 의식하지 않고 다룰 수 있게 되는 것이지요.
목차
다른 컨텐츠 더 보기
-
[Visual Studio Code 입문 과정 [연재 완료]]코드 에디터 특징을 Visual Studio Code에서 찾아보자2024. 4. 10.
-
[Visual Studio Code 입문 과정 [연재 완료]]디렉터리 다루기2024. 4. 10.
-
[Visual Studio Code 입문 과정 [연재 완료]]작업할 기준 디렉터리 지정하기2024. 4. 10.
-
[Visual Studio Code 입문 과정 [연재 완료]]Visual Studio Code를 내 입맛에 맞추기2024. 4. 10.
-
[Visual Studio Code 입문 과정 [연재 완료]]Visual Studio Code 설치2024. 4. 10.