Command Palette 다루기
그림 그릴 때 팔레트에 사용할 물감을 짜놓고, 팔레트를 한 손으로 든 채 그림을 그리면 필요한 색을 바로바로 사용하면 편리하죠. Command Palette도 같은 개념입니다. Visual Studio Code에는 기능이 많고, 확장프로그램으로 기능과 인터페이스가 확장되거나 변경되기도 합니다. 그렇다보니 모든 기능이 메뉴 인터페이스에 다 표시되지 않습니다. 마치 숨겨놓은 것처럼 몇 단계를 거쳐가야 원하는 기능에 도달하죠. 이런 상황에서 Command Palette는 빠르고 효율적인 작업 수행을 가능하게 하는 기능입니다.
특징 및 장점
-
빠른 명령 실행: Command Palette를 사용하면 키보드 입력만으로 다양한 명령을 신속하게 실행할 수 있습니다. 이는 마우스 사용을 줄이고, 개발자의 작업 효율을 크게 향상시킵니다. 랩탑을 사용하는 경우 마우스 조작을 불편하게 여길 수 있잖아요.
-
다양한 기능 접근: 파일 열기, 터미널 실행, 디버깅 시작 등 Visual Studio Code의 다양한 기능에 쉽게 접근할 수 있습니다. 사용자는 복잡한 메뉴 구조를 탐색하지 않고도 원하는 기능을 빠르게 찾아 실행할 수 있습니다.
-
사용자 맞춤형 명령: 사용자는 자주 사용하는 명령을 Command Palette를 통해 쉽게 실행할 수 있으며, 필요에 따라 확장 프로그램의 명령을 추가할 수도 있습니다.
사용해보기
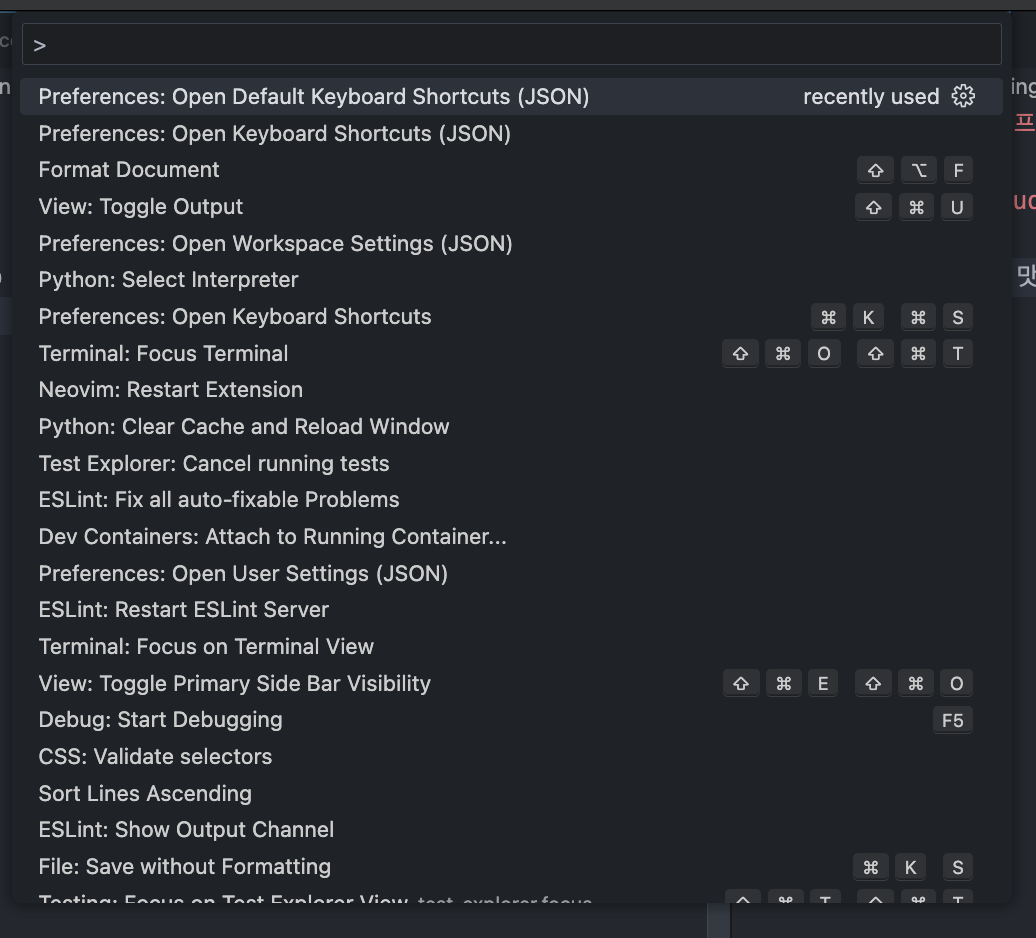
Command Palette를 열려면 'Ctrl+Shift+P' (Windows/Linux) 또는 'Cmd+Shift+P' (맥OS)를 누릅니다. 명령 팔레트가 열리면,
>
기호가 있는 상태에서 입력란이 활성화 되는데, 그곳에 글자를 쳐보세요. 그럼 그 글자에 해당하는 동작이나 기능이 아래에 펼쳐집니다.

왼쪽 정렬로 표시된 텍스트는 명령어(동작, 기능)이고, 오른쪽 정렬로 표시된 텍스트는 단축키를 뜻합니다. 단축키가 없으면 비어있고요.
실습
-
Command Palette로 새 파일을 생성해보세요.
-
Command Palette로 편집 영역을 세로로 나눠서 오른쪽에 편집 영역을 하나 더 만들어보세요.
목차
다른 컨텐츠 더 보기
-
[Visual Studio Code 입문 과정 [연재 완료]]Visual Studio Code가 코드 에디터로써 좋은 점2024. 4. 10.
-
[Visual Studio Code 입문 과정 [연재 완료]]단축키 설정하기2024. 4. 10.
-
[Visual Studio Code 입문 과정 [연재 완료]]작업할 기준 디렉터리 지정하기2024. 4. 10.
-
[Visual Studio Code 입문 과정 [연재 완료]]대수롭지 않지만 대수로운.2024. 4. 10.
-
[Visual Studio Code 입문 과정 [연재 완료]]파일 새로 만들기2024. 4. 10.