작업할 기준 디렉터리 지정하기
Primary side bar에서 지정하기
Visual Studio Code에서 작업하려면 작업 공간으로 사용할 디렉터리를 경로로 지정해야 해요. Primary side bar에서 지정할 수 있지요. Primary side bar에 있는 'Open Folder' 버튼으로 컴퓨터의 디렉터리를 탐색하고 원하는 프로젝트 폴더로 지정할 수 있습니다. 이 버튼을 클릭하면 파일 탐색기가 열리며 여기서 작업하고자 하는 폴더를 선택할 수 있습니다.
쉘 터미널에서 바로 지정해 열기
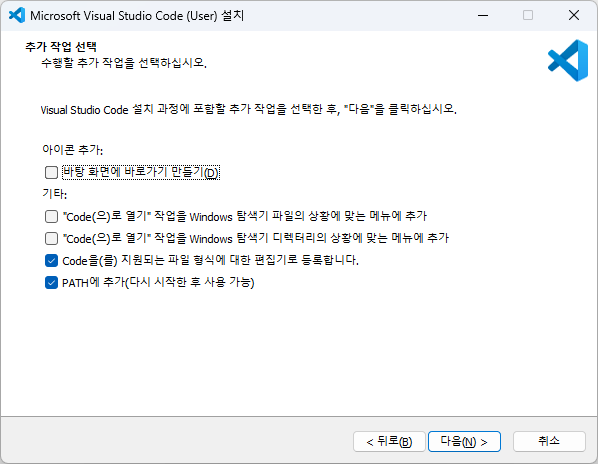
윈도우 사용자께서는 Visual Studio Code를 설치하는 과정 중에 PATH 환경변수를 지정한 것 기억하시죠?

그 설정을 활용하는 방법입니다. 바로 실습해볼까요?
윈도우에서 명령 프롬프트(Command Prompt)나 파워쉘(PowerShell) 앱을 실행합니다. 기준 디렉터리로 사용할 경로로 들어간 후
code .
명령을 실행해보세요. 이 명령은 현재 터미널의 디렉터리를 Visual Studio Code에서 바로 열어줍니다. 즉, Primary side bar에서 기준 디렉터리를 선택해 여는 것과 동일한 동작입니다. 이 기능은 프로젝트 관리와 다중 프로젝트 간 전환을 용이하게 해줍니다.
맥OS에서는 별도 설치 과정없이 앱을 애플리케이션 폴더에 놓기만 해서 PATH 환경변수를 설정하는 단계가 없습니다. 그래서 직접 설정해줘야 하지요. 다음 단계를 따라하시면 돼요.

-
Cmd+Shift+P 키를 누릅니다. Command키와 Shift키를 누른 상태에서 영문자 p키를 누르는 것이지요.
-
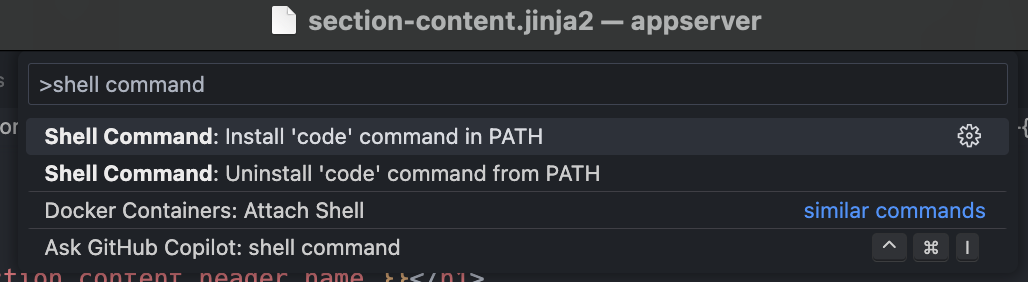
뭔가 입력하는 인터페이스가 나타나는데 그곳에 shell command라고 입력합니다.
-
맨 위에 위치한 Shell Command: Install 'code' command in PATH 를 선택합니다.
맥OS에서는 터미널 앱을 사용하면 되며, 이후 과정은 윈도우에서 하는 것과 동일합니다.
운영체제 쉘을 다뤄본 적이 없으시다고요? 푸딩캠프에서 컨텐츠로 다룰 예정입니다. 조금만 기다려주시면 기대에 부응하는 컨텐츠로 찾아뵙겠습니다. 기대해주세요!
목차
다른 컨텐츠 더 보기
-
[Visual Studio Code 입문 과정 [연재 완료]]확장 기능(프로그램)이란?2024. 4. 10.
-
[Visual Studio Code 입문 과정 [연재 완료]]글꼴 변경과 글자 크기 조정2024. 4. 10.
-
[Visual Studio Code 입문 과정 [연재 완료]]디렉터리 다루기2024. 4. 10.
-
[Visual Studio Code 입문 과정 [연재 완료]]파일 다루기2024. 4. 10.
-
[Visual Studio Code 입문 과정 [연재 완료]]Visual Studio Code가 코드 에디터로써 좋은 점2024. 4. 10.