코드 에디터 특징을 Visual Studio Code에서 찾아보자
구문 강조(Syntax Highlighting)
Visual Studio Code를 열고, 프로그래밍 언어로 작성된 파일을 엽니다. 파일이 자동으로 해당 언어에 맞는 구문 강조를 보여줄 것입니다.

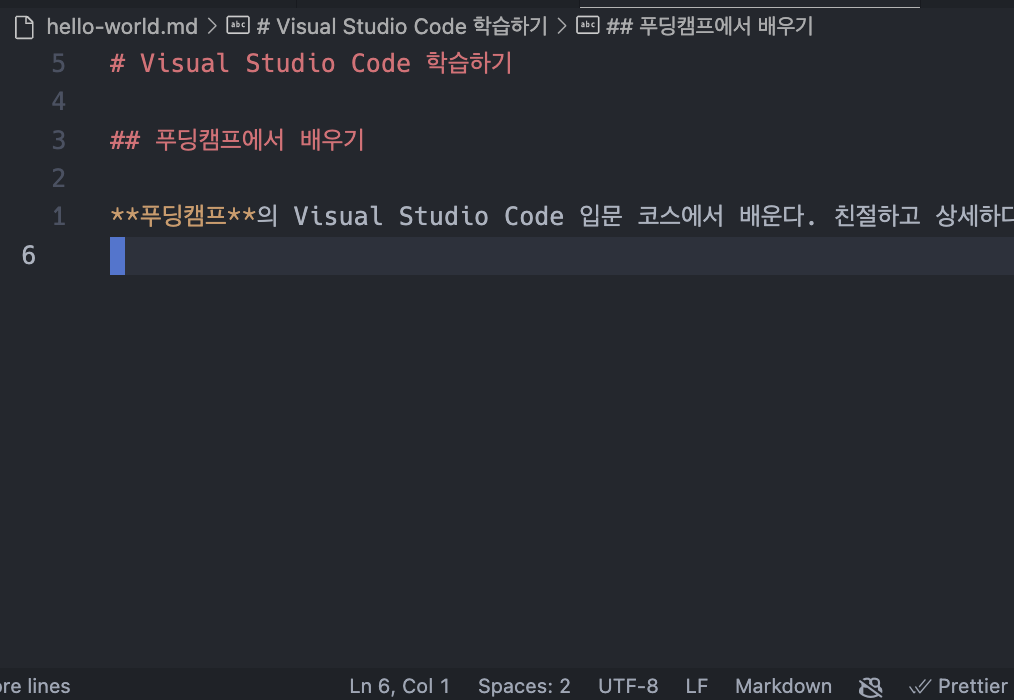
예를 들어, 앞서 생성한 마크다운 문서의 경우 특정 기호에 따라 색상 강조가 되었습니다. 하단에 있는 Status bar를 잘 살표보면 언어 모드가 Markdown으로 표시되어 있고요.
만약 구문 강조가 보이지 않는다면, 파일 확장자를 확인해 파일 종류를 파악하고, 오른쪽 하단에서 언어 모드를 클릭하여 적절히 설정합니다.
코드 자동 완성(Code Completion)
코드를 작성하는 도중에, Visual Studio Code는 관련된 코드 조각을 제안합니다. 예를 들어, 변수명이나 함수명을 입력하기 시작하면 자동 완성 목록이 나타납니다. 제안된 코드 조각 중 하나를 클릭하거나 엔터 키를 눌러 선택합니다.
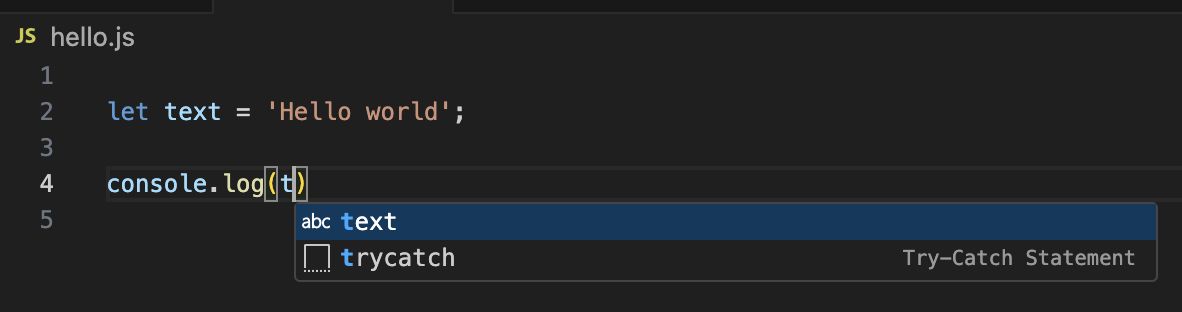
실습해볼게요. Visual Studio Code 파일탐색기에서 hello.js 파일을 새로 만듭니다.
그 다음 이 코드를 작성합니다.
다음 다음 줄에 있는 console.log(t) 코드를 천천히 입력해보세요. 아마도 console 다음에
.
을 입력했을 때, 그리고 괄호를 입력하기 위해
(
기호를 입력할 때, 괄호 안에
t
를 입력했을 때 코드 나머지 부분을 완성하거나 완성할 코드 조각을 제시할 겁니다.

디버깅(Debbuging) 도구
'런(Run)' 메뉴를 클릭하고 '디버그 시작(Start Debugging)'을 선택해 사용할 수 있습니다. 또는 Activity bar에서 삼각형에 벌레가 올라가 있는 아이콘을 눌러도 됩니다.
디버깅이 시작되면, 코드가 중단점에서 멈추고 변수 값을 검사할 수 있습니다. 동영상 컨텐츠에서 동작을 확인해보세요.
버전 관리 시스템 통합
Visual Studio Code의 Activity bar에서 '소스 제어(Source Control)' 아이콘을 클릭합니다. Git 저장소를 초기화하거나 기존 저장소를 연결합니다. 변경 사항을 커밋하려면 변경된 파일을 스테이징하고, 커밋 메시지를 입력한 후 커밋합니다.
Git은 분산 버전 관리 시스템(Distributed Version Control System) 중 하나입니다. 이 컨텐츠에서 다루는 내용 범위에서 벗어나니 별도 컨텐츠로 다루겠습니다.
이 기능은 Git 같은 버전 관리 시스템(Version Control System)을 다뤄야하므로 실습을 건너뛰겠습니다.
파일 동시 열기(Multi Open)
여러 파일을 열고, 탭을 클릭하여 다른 파일로 전환합니다. 파일 탐색기에서 여러 파일을 생성해보세요. 파일을 선택하면 각각 파일 별 탭이 열립니다. 여러 파일을 열고, 탭을 클릭하여 다른 파일로 쉽고 편리하게 전환합니다.
또는 '분할 뷰(Split View)' 아이콘을 클릭하여 화면을 분할하고 여러 파일을 동시에 볼 수 있습니다.

탭바 오른쪽 끝에 보면 창문처럼 생긴 아이콘이 있습니다. 이 아이콘을 누르면 현재 열어놓은 편집 화면을 반으로 나눕니다. 한 번에 여러 파일을 펼쳐두고 작업할 때 유용하지요.
코드 포매팅(Formatting)
코드를 작성하고, '편집(Edit)' 메뉴에서 '문서 포매팅(Format Document)'을 선택합니다. 또는 파일을 우클릭하고 '문서 포매팅'을 선택하여 코드를 자동으로 정렬합니다.
사람이 쓰는 자연어를 예를 들면, 단락은 개행 두 번을 해서 나눈다고 형식 규칙을 정했다고 하겠습니다. 만약 개행을 다섯 번 했다면 개행 두 번으로 바꿔야겠지요? 이런 걸 자동으로 해주는 기능이 코드 포매팅입니다.
여기에서는 코드를 어떤 형식으로 다룰지에 대한 규칙을 프로그래밍 언어에 맞춰 설치해야 해서 실습은 생략합니다. 푸딩캠프에서 다루는 프로그래밍 컨텐츠에서 이 기능을 설정하는 방법을 다루고 실습할게요.
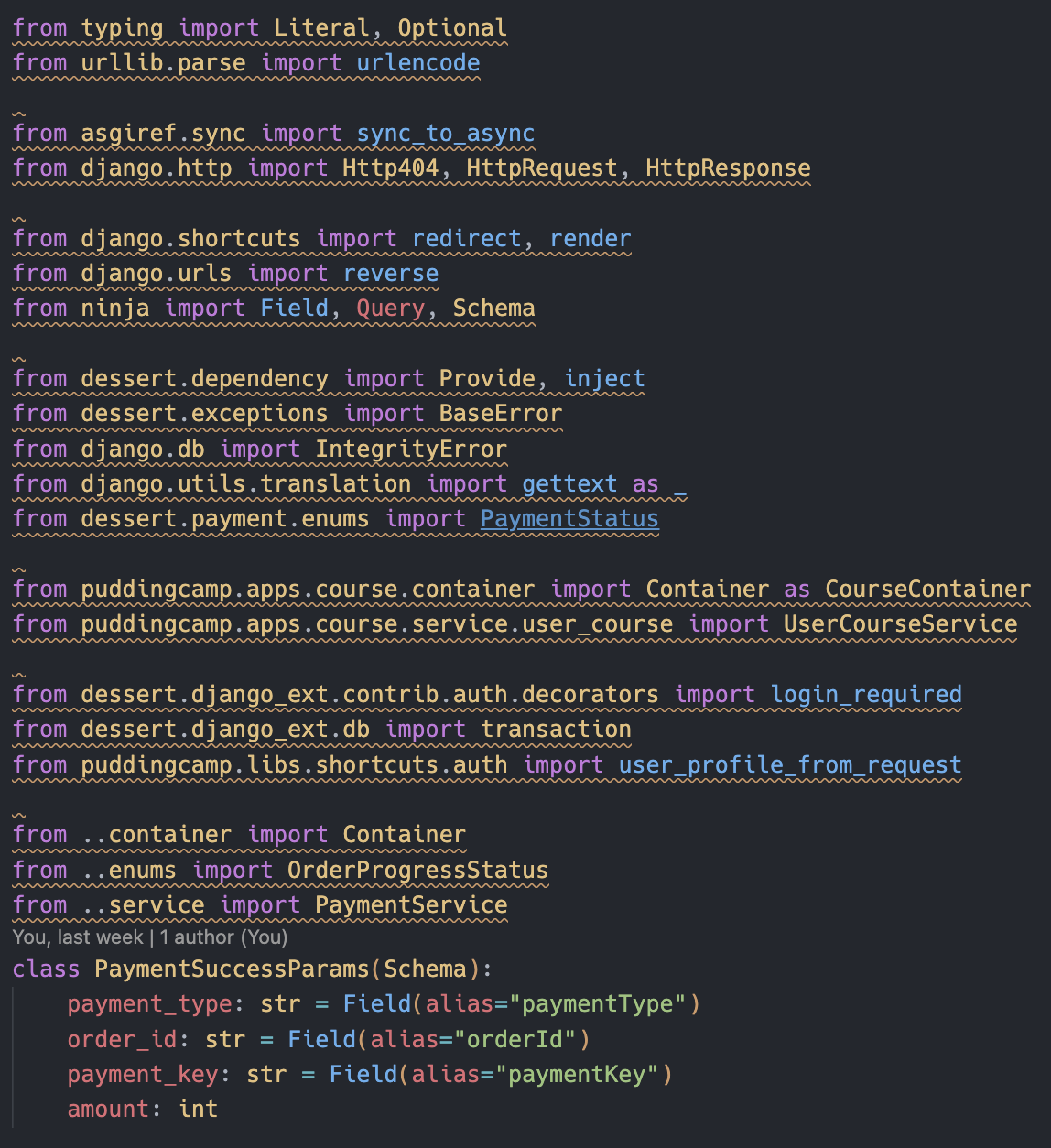
다음 이미지는 일부러 코드를 형식에 맞지 않게 어지럽힌 모습입니다. 꼬불꼬불한 밑줄을 그으며 지저분하다고 잔소리를 하네요

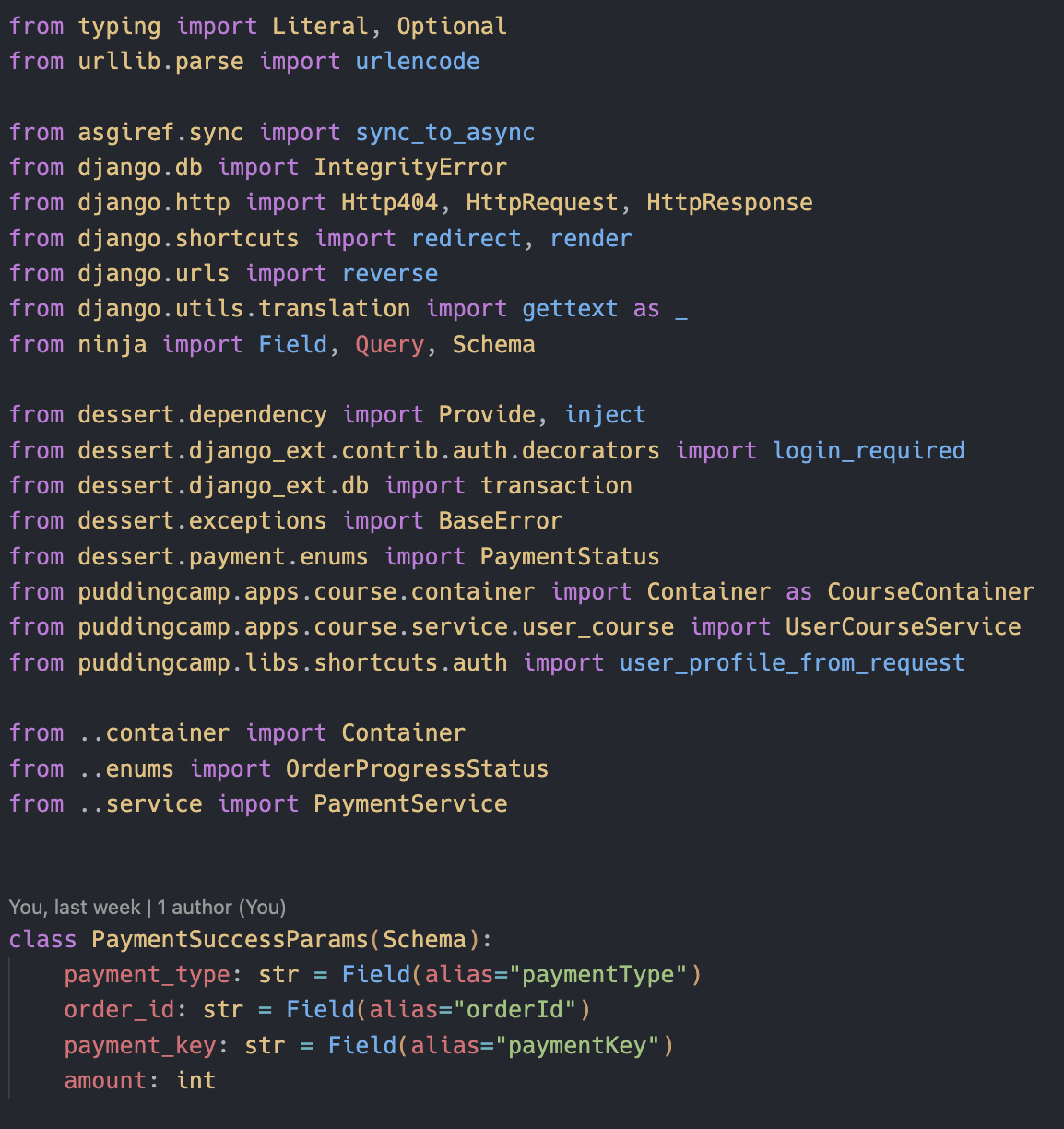
다음 이미지는 코드 포매팅을 수행한 결과입니다.

from 과 import 로 엮인 코드 중 비슷한 것끼리 한 덩어리로 묶었고,
PaymentSuccessParams
라는 코드 위엔 빈 줄이 추가됐습니다. Python 프로그래밍 언어를 모르더라도 코드가 맥락이나 비슷한 부류끼리 무리 지어놨다는 걸 눈치채실 거에요.
정의로 이동(Go to Definition)
함수나 변수 위에 마우스 커서를 올리고, 우클릭한 다음 '정의로 이동(Go to Definition)'을 선택합니다. 또는 해당 항목에 커서를 두고 'F12' 키를 눌러 정의 위치로 이동합니다.
hello.js
파일에서 실습해보겠습니다.

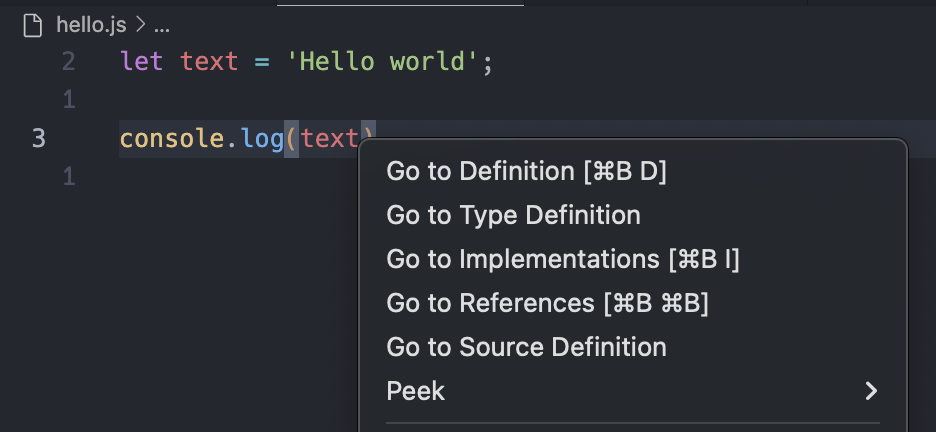
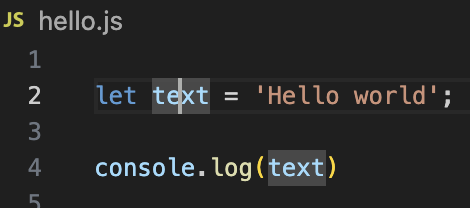
마우스 커서를 console.log(text) 코드에서 text에 놓은 뒤 우클릭을 하면 메뉴가 펼쳐집니다. 그 중 Go to Definition을 선택해보세요.

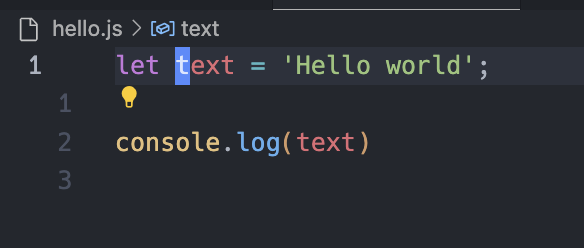
let text 에 있는 text로 키보드 커서(caret)가 이동합니다. 지금은 서로 가까이 있으니 효용이 잘 와닿지 않을 것 같은데, 소스 파일이 여러 개 있거나 코드가 수 백 수 천 줄이라면 원하는 대상을 찾기 편합니다.
그리고, 우리가 작성한 코드 뿐만 아니라 코드 에디터가 정의(definition) 출처를 아는 대상이면 찾아갈 수 있어요.

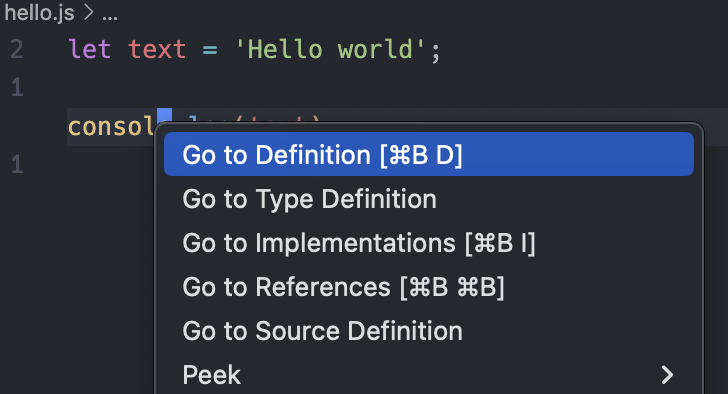
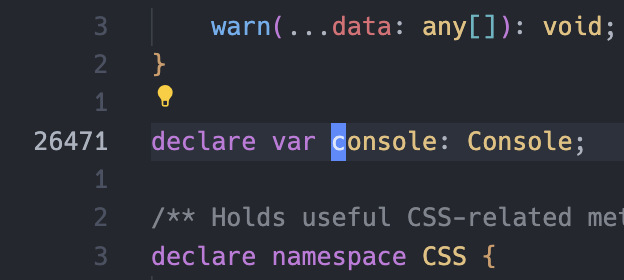
console.log 에서 console에 대고 똑같이 해보세요.

console이라는 개체는 우리가 만든 적이 없는, Visual Studio Code에 내장된 구현체인데 그곳으로 이동합니다.
다중 선택(Multi Selection)
코딩을 하다보면 같은 단어를 한꺼번에 고쳐야 하는 경우가 종종 생깁니다. hello.js 파일을 예로 들면 text 라는 단어를 value로 변경하는 거지요. 일일이 text 단어를 value로 바꿔도 되지만, text 단어만 바꿔야 하는데 text2도 바꾼다거나 누락하는 실수를 하기 쉽상이죠. 코드 에디터의 도움을 받아보도록 하겠습니다.

맨 위에 있는 text를 클릭하여 선택합니다. 그러면 동일한 개체들도 마치 선택된 것처럼 배경색이 들어갑니다. 그 상태에서 'Selection' 메뉴를 클릭하고 'Add Next Occurrence'를 클릭합니다. 그럼 맨 위 text가 한 개체로 선택됩니다. 맨 하단에 있는 Status bar를 보면 (4 selected)라고 나오는데 4글자이기 때문에 그렇습니다.
이번엔 단축키를 써볼까요?

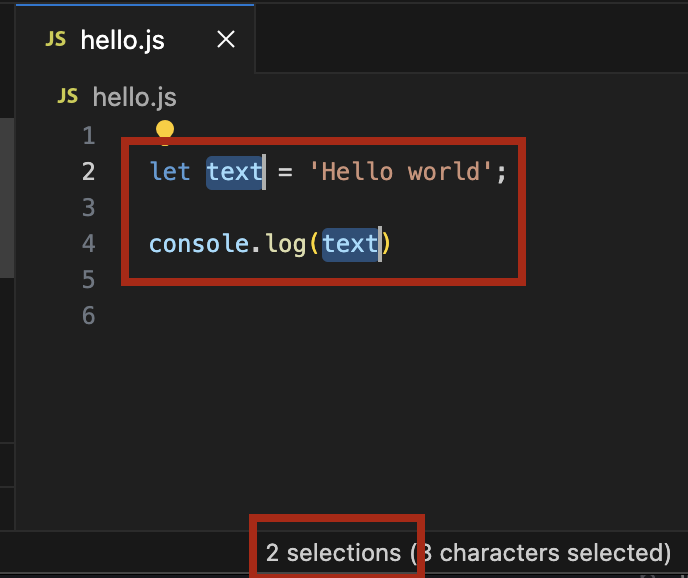
현 상태에서 Ctrl키를(MacOS에선 Cmd키) 누른 채 d 키를 누릅니다. 그럼 아래에 있는 text도 선택되며, Status bar를 보면 2 selections라고 표시됩니다. 그 상태에서 value라고 입력하면 두 text 단어가 함께 value로 변경됩니다.
코딩하는 과정에서 이런 일이 비일비재한데, 코드 에디터는 그런 흔한 상황을 편리하게 처리할 기능을 제공합니다.
목차
다른 컨텐츠 더 보기
-
[Visual Studio Code 입문 과정 [연재 완료]]전체 화면 구성2024. 4. 10.
-
[Visual Studio Code 입문 과정 [연재 완료]]Visual Studio Code가 코드 에디터로써 좋은 점2024. 4. 10.
-
[Visual Studio Code 입문 과정 [연재 완료]]단축키 설정하기2024. 4. 10.
-
[Visual Studio Code 입문 과정 [연재 완료]]주요 영역 조정하기2024. 4. 10.
-
[Visual Studio Code 입문 과정 [연재 완료]]내용으로 파일 검색하기2024. 4. 10.