console.log만 쓰지 말고 더 다양하게 쓰기
console
객체는 Node.js 환경이나 웹 브라우저 환경에서 개발을 하며 매우 빈번하게 사용하는 API입니다. 그 중에서도 애용되는 건
console.log()
지요. 그런데
console
객체에는
log()
뿐만 아니라 유용한 메서드가 여러 개 있습니다. 이들을 활용하면 로그로 디버깅하는 효과와 효율이 좋아집니다.
이 글은 Console API 내용을 소개하며, 이 API는 Node.js와 웹 브라우저 모두 사용 가능합니다.
로그를 더 풍부하게 활용하기
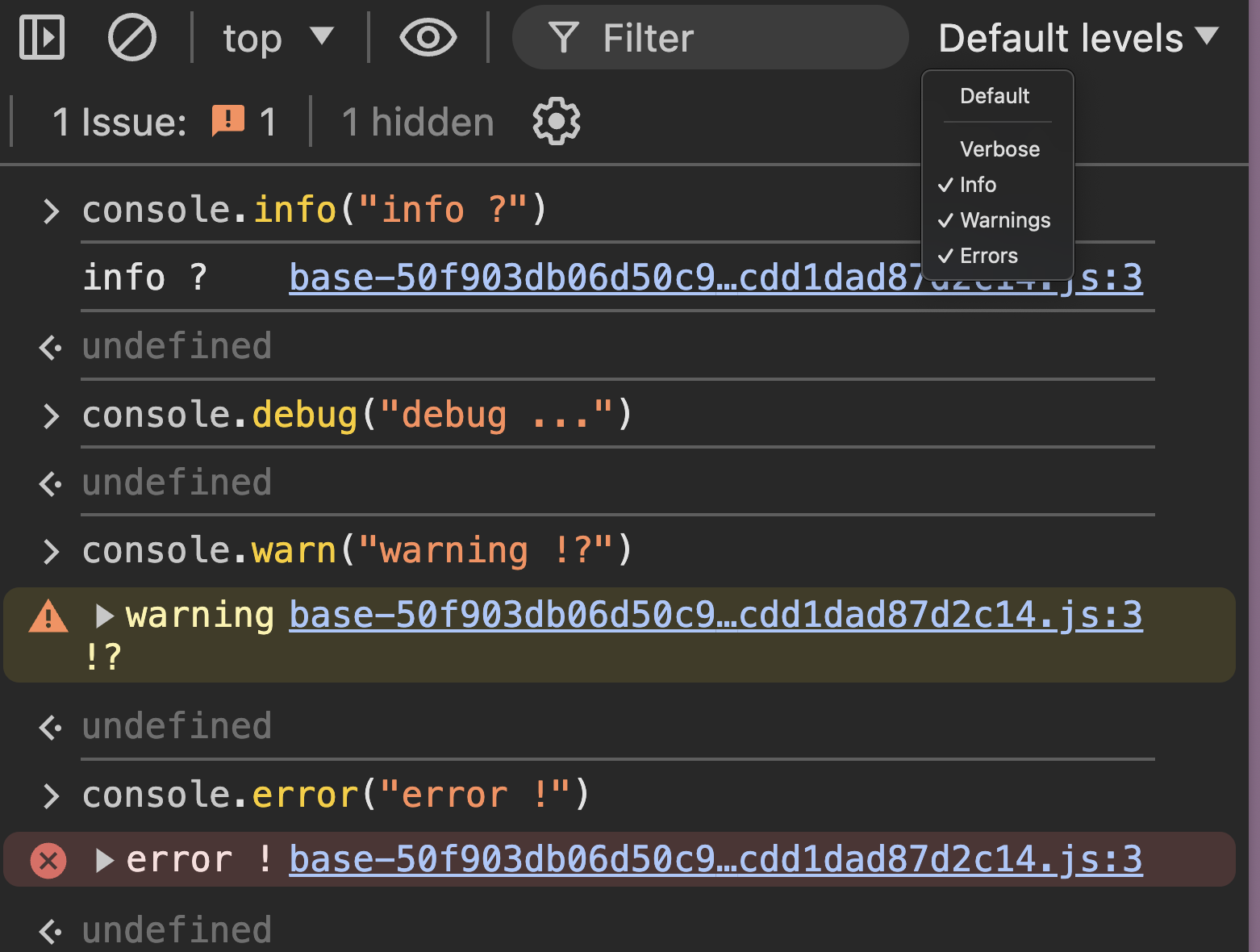
레벨 별로 구분 : debug, info, log, warn, error
console
객체에는 로그 레벨에 따라 debug, info, warn, error 로 구분하여 메서드를 제공합니다.

-
debug : 로그 레벨이 debug 또는 Verbose 이상인 경우에 로그 표시
-
info : 로그 레벨이 info 이상인 경우에 로그 표시
-
warn : 로그 레벨이 warning 이상인 경우에 로그 표시
-
error : 로그 레벨이 error 이상인 경우에 로그 표시
-
log : 로그 레벨과 무관하게 로그 표시
웹 브라우저들은 대개
Info
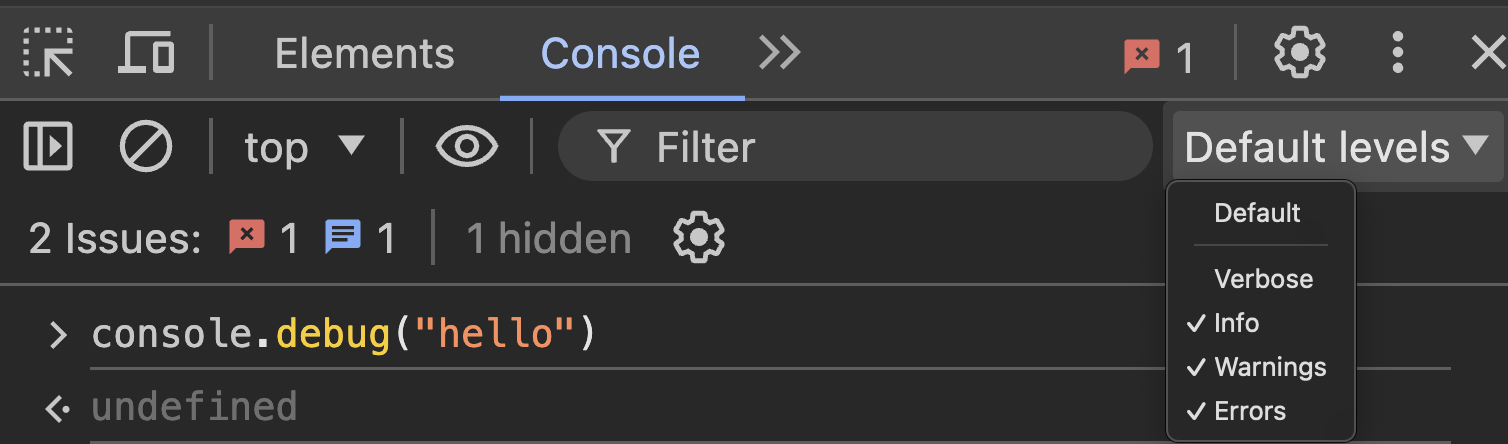
이상 로그 레벨을 표시하도록 기본 설정되어 있습니다. 그래서 debug 로그는 표시 안 됩니다.

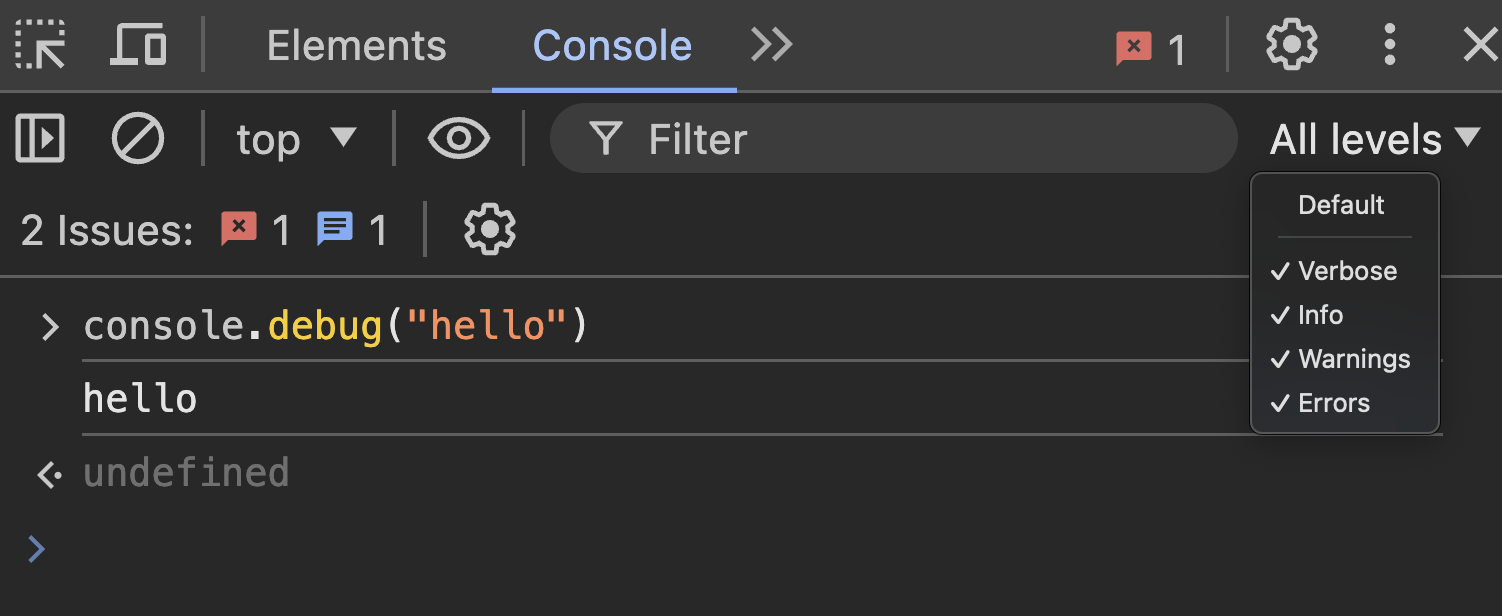
하지만, 웹 브라우저의 로그 레벨에 Verbose 를 지정하면 debug 로그가 표시됩니다.

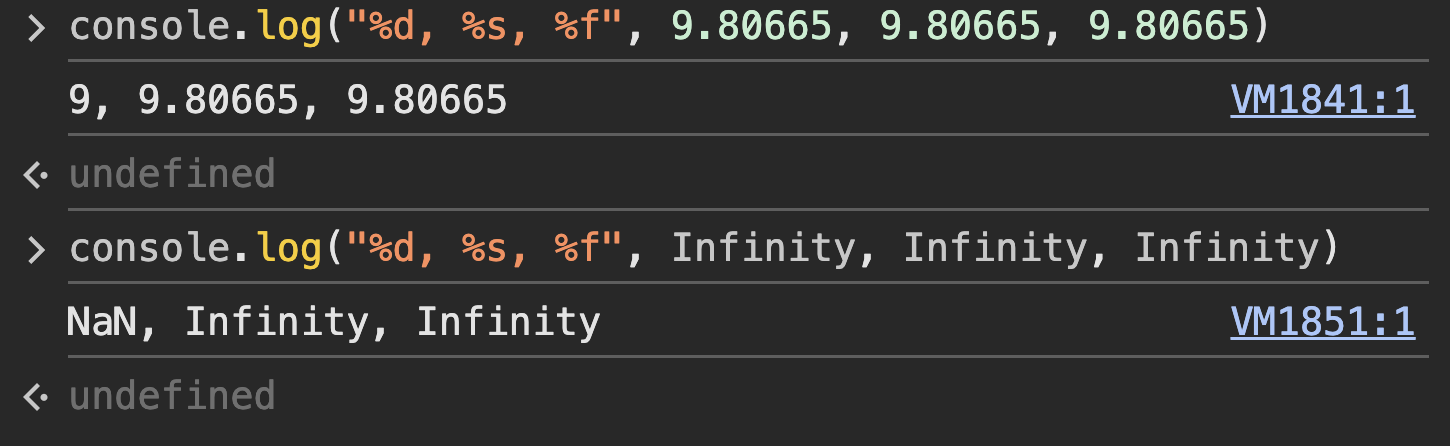
문자열 치환자
console.log()
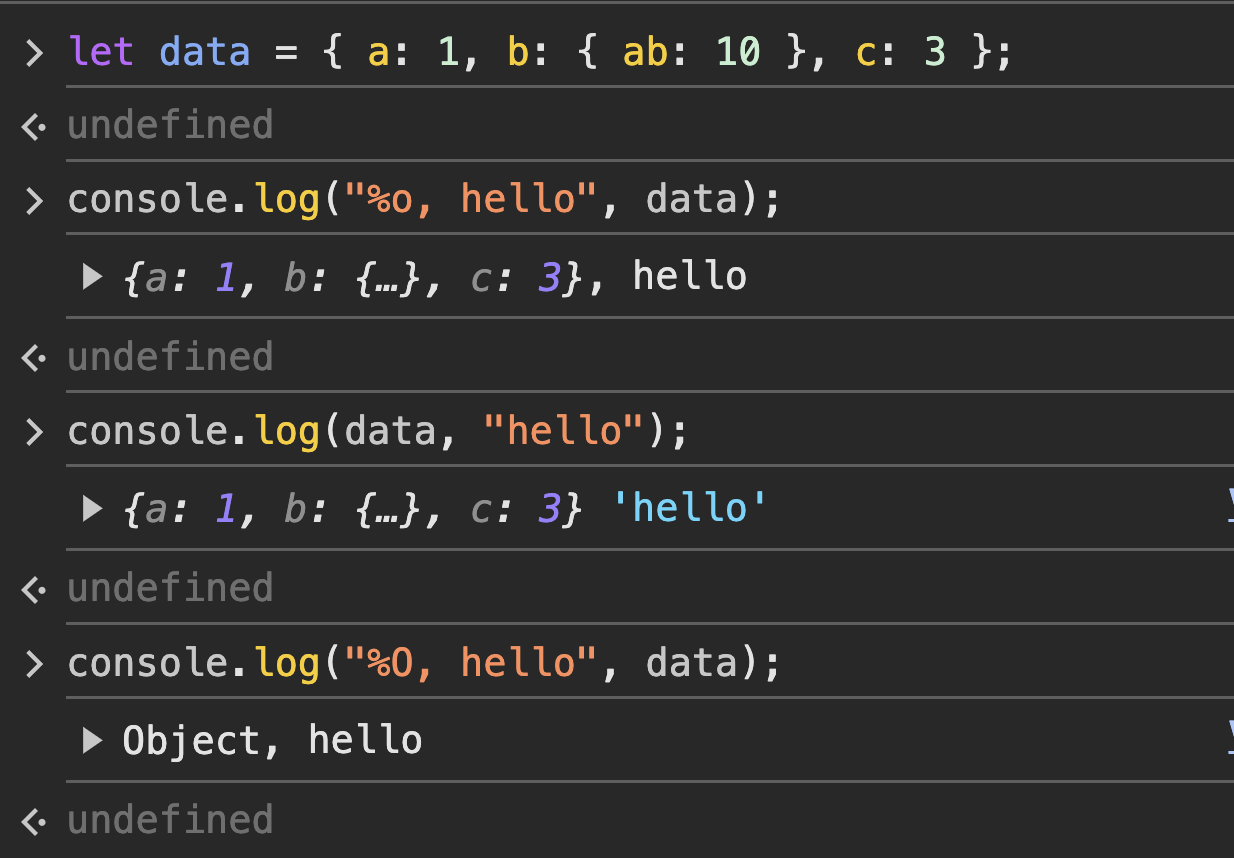
르 비롯해 로그 메서드는 첫 번째 인자로 문자열 치환자가 있는 문자열을 넣으면, 두 번째 인자부터는 문자열에 있는 문자열 치환자에 순서에 맞춰 치환해 표시합니다. 문자열 치환자는 다음과 같습니다.

-
%o : 보기 좋게 객체를 형식화하여 표시
-
%O : 객체 프로퍼티를 접은 채 표시

-
%s : 문자열로 표시
-
%d : 정수로 표시
-
%f : 부동소수점으로 표시
마지막으로
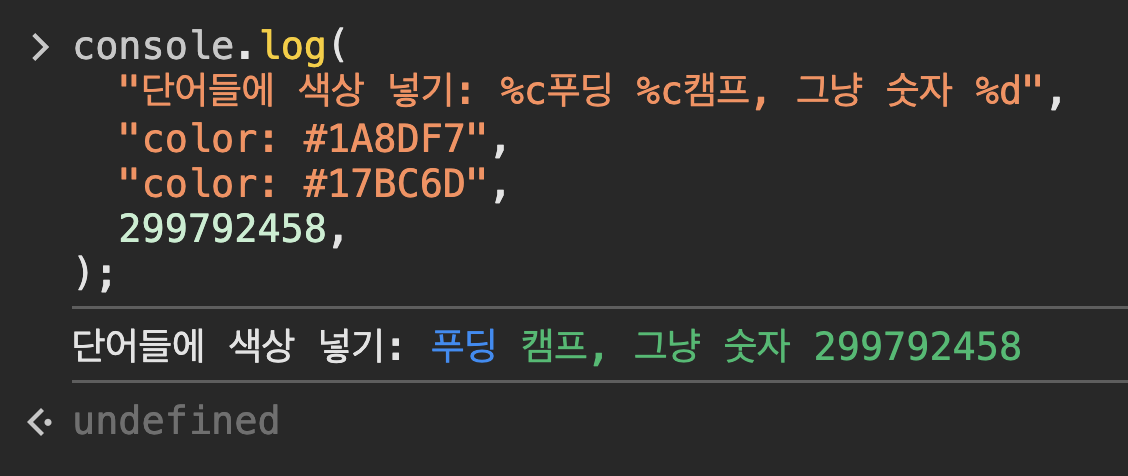
%c
는 CSS 스타일을 적용하는 데 사용합니다. CSS 문법로 작성된 문자열을 인자로 받습니다.

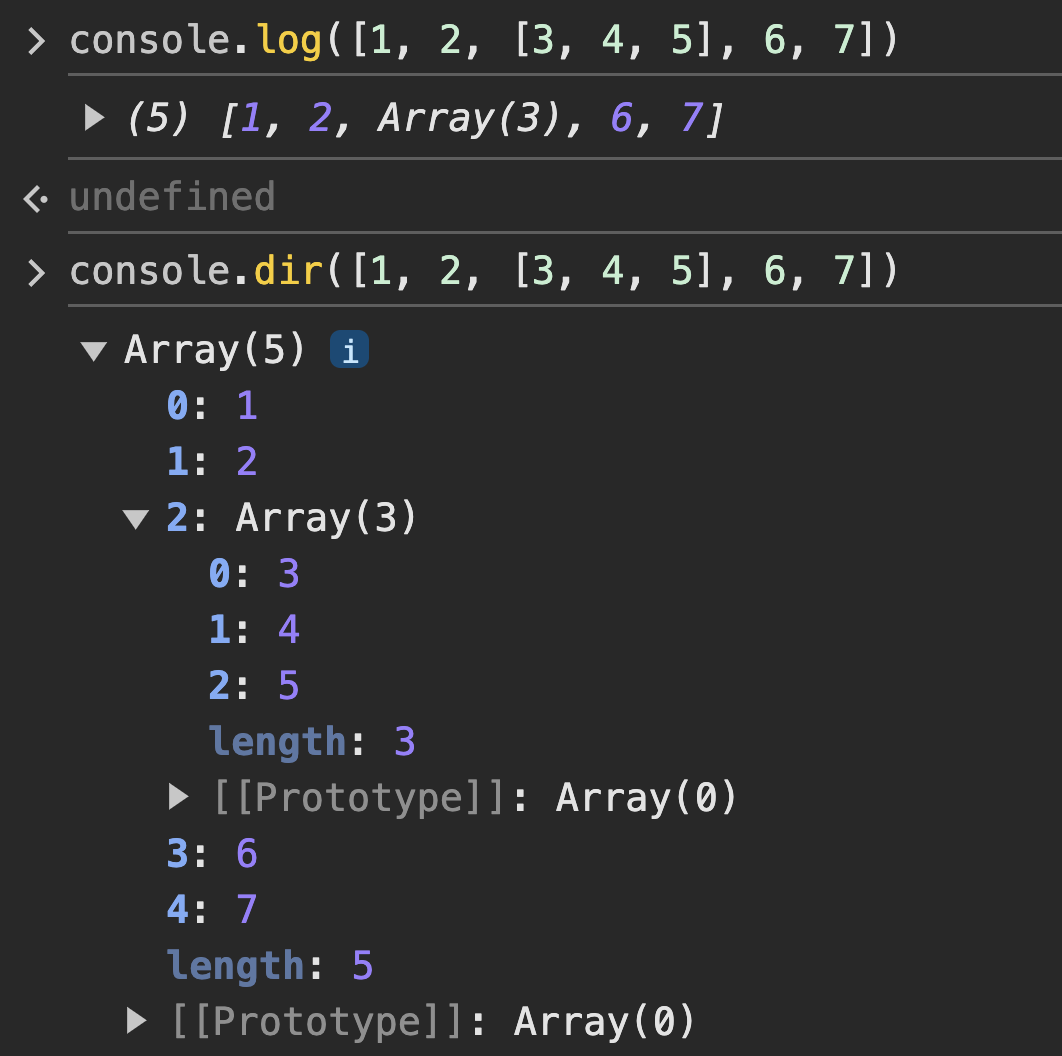
객체 프로퍼티 나열 : dir
객체의 프로퍼티를 표시해주는데, 웹 브라우저에서는 객체 프로퍼티 목록을 펼쳐서 나열하거나 접을 수 있습니다. 왼쪽에 있는 삼각형 표식을 눌러 펼치거나 접습니다.

console.log()
비슷해서 로그로 표시할 객체가 다수가 아니라면 저는
console.log()
를 쓰는 편입니다.
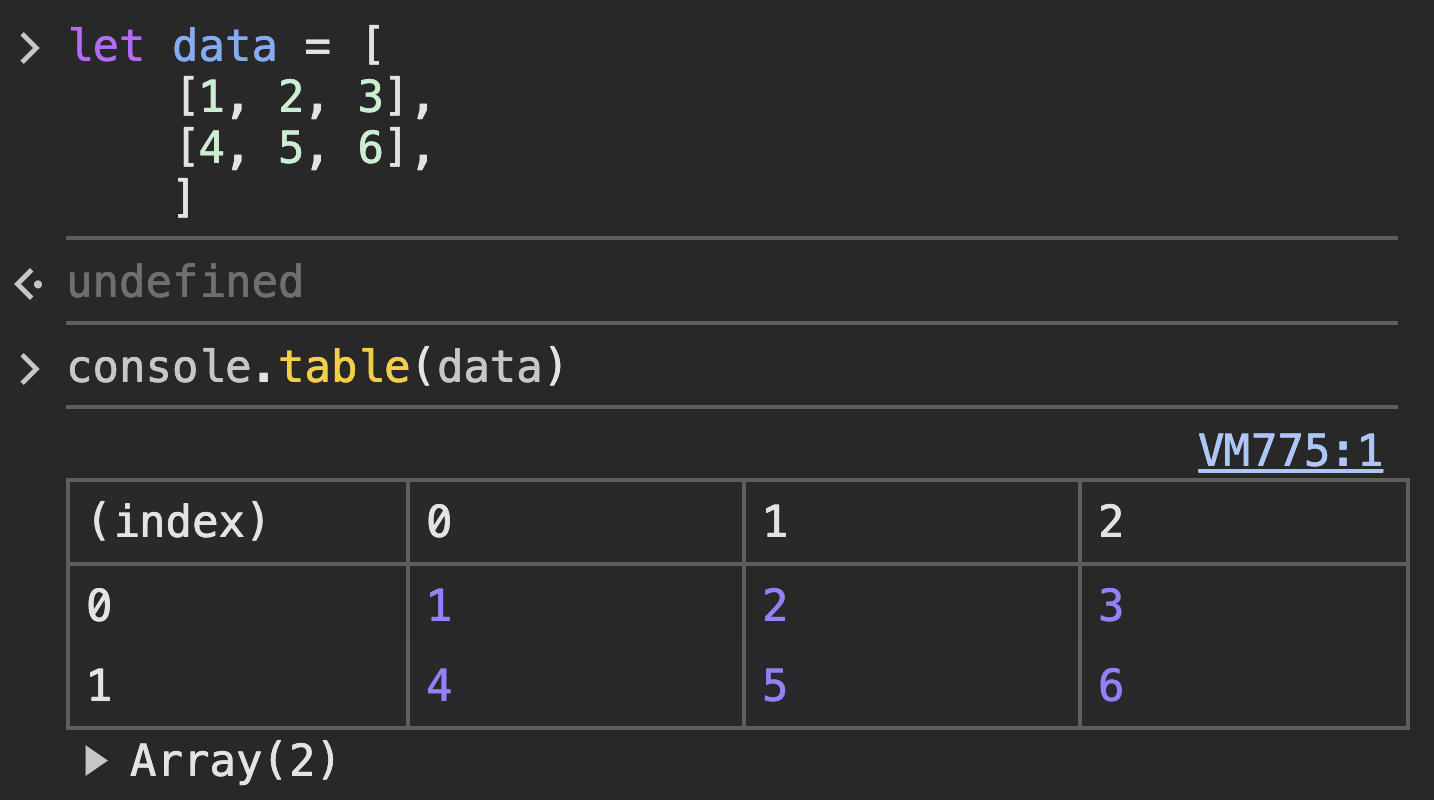
데이터를 표로 표시 : table
평탄화한 데이터 객체를 표로 표시합니다. 무척 유용합니다. 인자로는 배열이나 객체를 받지요.
중첩 배열(이중 배열)을 인자로 전달하면, 바깥쪽 배열은 행(row)을, 안쪽 배열은 열(column)들의 값을 담은 데이터가 됩니다.

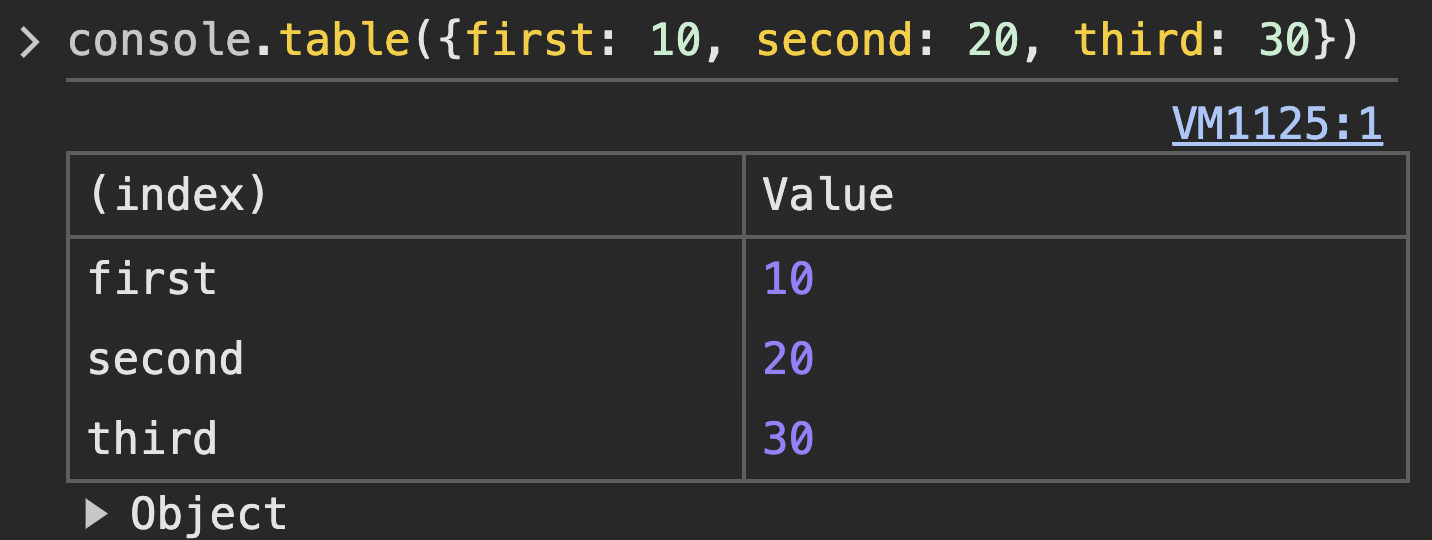
객체를 인자로 전달하면, 키-밸류 형식으로 객체의 프로퍼티와 값을 표시합니다.

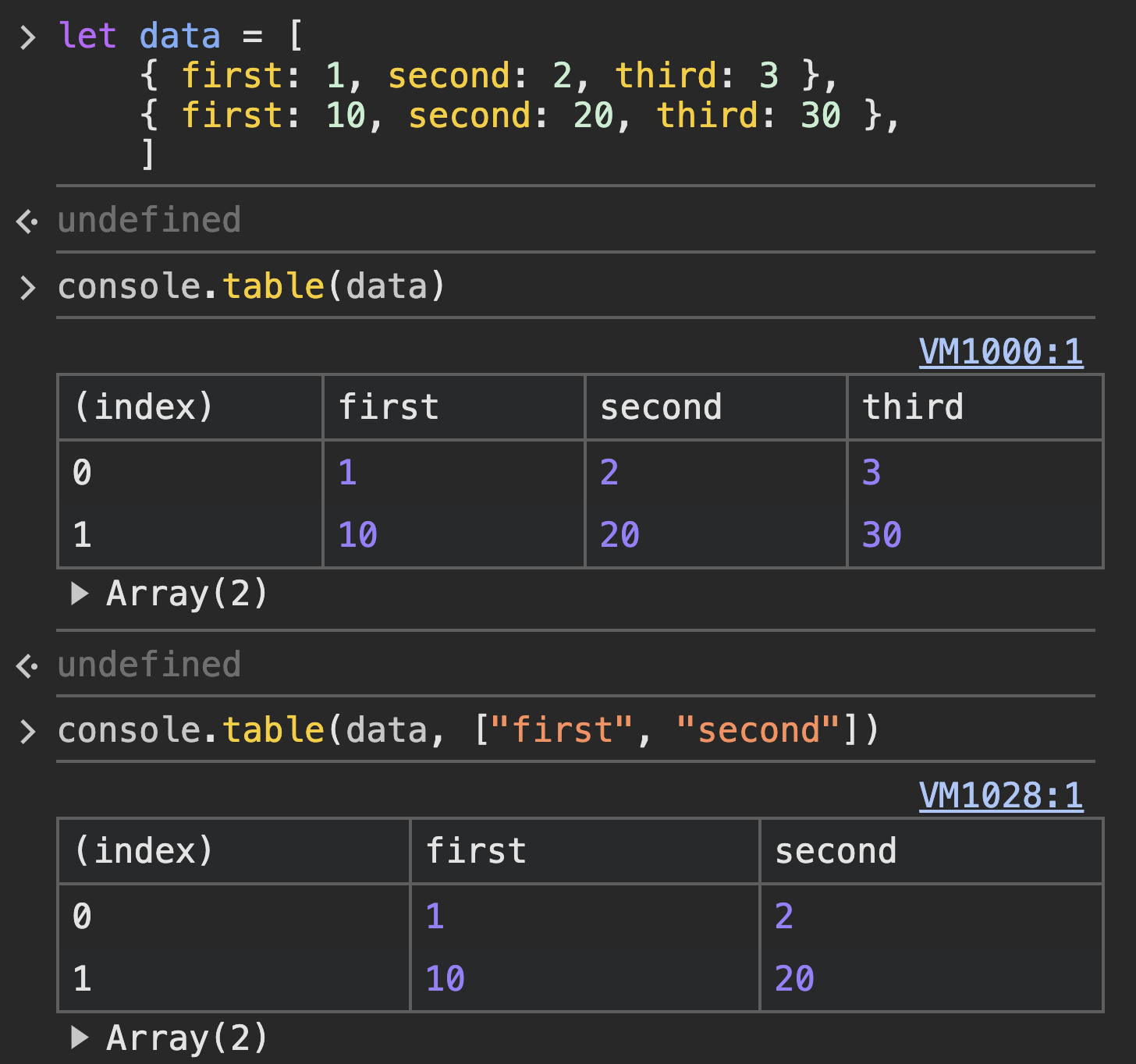
마지막으로 객체는 항목으로 하고, 이들을 배열로 감싼 데이터를 인자로 전달하면, 객체의 프로퍼티 이름은 열(column) 이름으로 표시되고, 각 셀에 프로퍼티 값을 표시합니다. 프로퍼티 이름을 문자열로 담은 배열을 두 번째 인자로 전달하면, 지정한 프로퍼티만 테이블에 표시됩니다.

로그를 그룹으로 묶어 표시 : group
로그를 표시하는 스택이 복잡한 경우 로그가 같은 깊이로 나열되어 구분해서 보기 불편합니다.
console.group()
은 로그를 그룹으로 묶어주어 스택 깊이를 구분해서 보기 좋게 해줍니다.

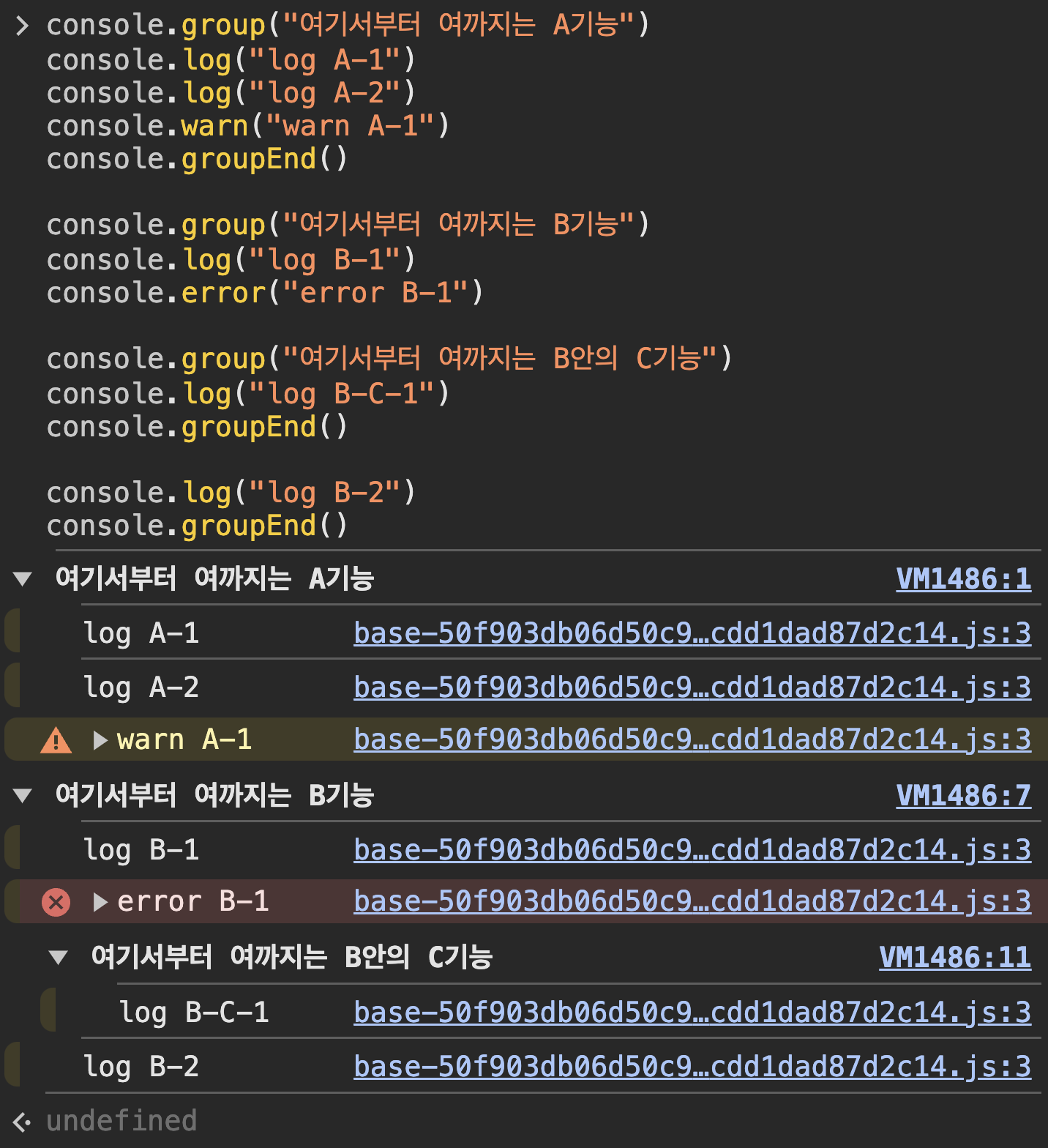
로그 그룹은
console.group()
으로 시작하고,
console.groupEnd()
으로 종료하며, 로그 그룹 안에 로그 그룹이 시작되면, 즉 로그 그룹이 중첩되면 그룹 깊이가 깊어지지요.
숫자 카운트 표시 : count
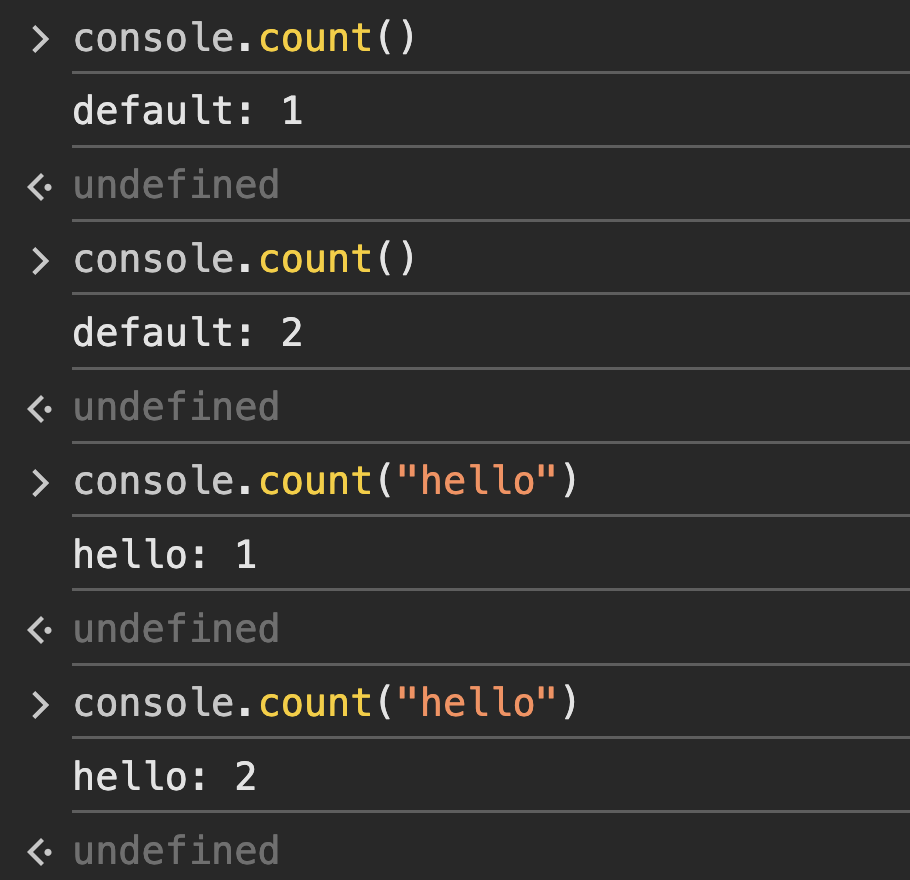
호출할 때마다 1씩 증가하며 표시합니다. 인자로 문자열을 지정하면 레이블(라벨)로 사용하며, 수를 세는 값은 레이블 단위로 구분해서 셉니다.
console.countReset()
메서드로 세는 값을 초기화하고요.

로그를 곳곳에 표시할 경우, 프로그램이 진행되는 순서를 파악하기에 좋습니다.
콘솔을 깨끗하게 지움 : clear
화면에 표시된 로그를 지워줍니다. 저는 잘 쓰지 않습니다.
스택 추적 표시 : trace
스택을 추적해 보기에 좋습니다. 여러 곳에서 사용하는 함수나 의존성 주입을 받아 실행하는 경우, 어떤 경로로(스택) 진행된 것인지 파악하기 까다롭지요.
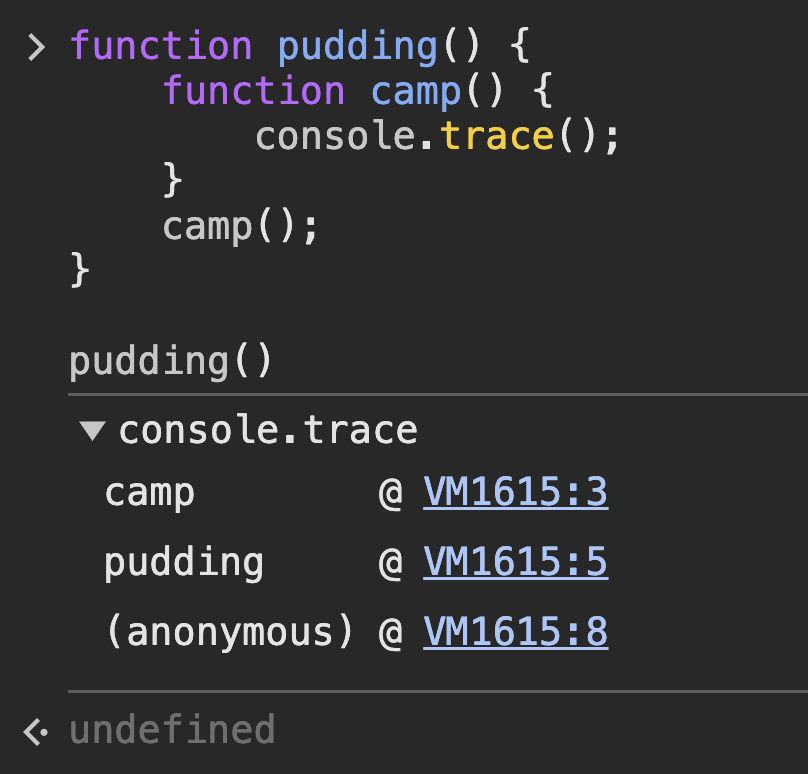
console.trace()
를 사용하면 마치 오류가 발생해서 스택 추적 이력이 표시되는 것처럼 스택 이력이 표시됩니다.

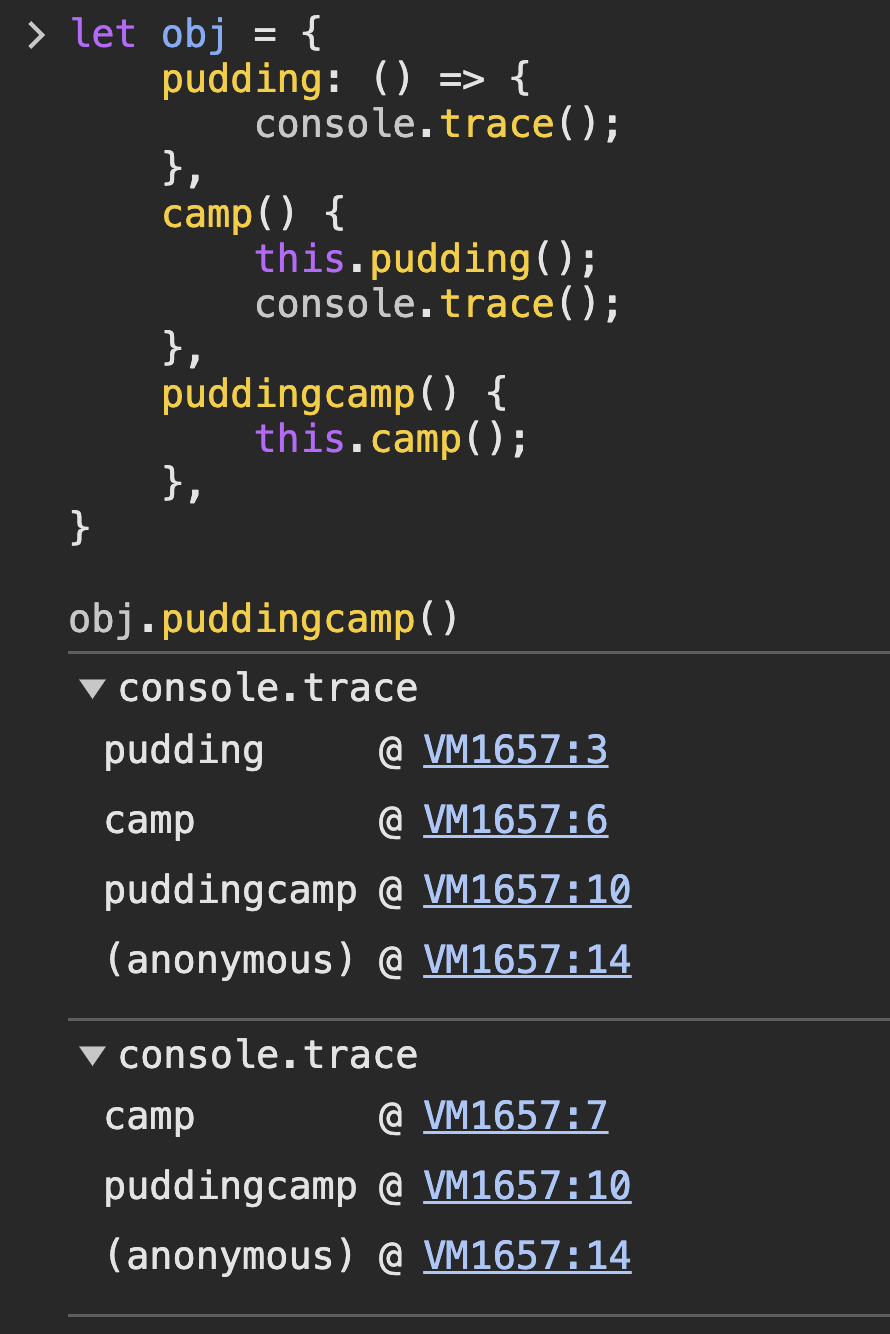
함수 안에 있는 함수에 대해서도 스택이 잘 표시됩니다. 표시되는 순서는
스택
이므로 실행 맥락 상 가장 안쪽부터 표시됩니다.

다른 컨텐츠 더 보기