순수 JavaScript로 React를 이용해 Hello World 출력하기
기본 제공 파일 고쳐보기
Vite로 React 보일러 플레이트를 생성하면 견본으로 React 페이지를 만들어 둡니다. 앞서 개발 서버를 띄워 웹 브라우저에서 확인한 화면이죠. 이 페이지는
src/App.jsx
라는 파일로 출력된 거예요. 파일을 코드 에디터로 열어보세요. 저는 Visual Studio Code를 추천하는데, 혹시 익숙하지 않다면 푸딩캠프에서 제공하는
Visual Studio Code 입문 과정
을 먼저 보세요.
App.jsx
파일은 다음 코드와 비슷하게 생겼습니다. (2024년 8월 기준) JavaScript와 HTML 문법이 뒤섞인 희한한 모습인데, JSX라는 문법을 따른 것입니다. JSX는 후에 자세히 알아보기로 하고, 지금은 JavaScript 문법에 HTML과 비슷한 마크업 문법을 추가해 확장한 것이라고 이해해도 됩니다.
조금 고쳐보죠.
Vite + React
라는 문구를
푸딩캠프에 오신 걸 환영합니다.
로 고치고,
count + 0
이라 적힌 텍스트를
count + 10
이라고 고칩니다.
<
나
>
,
{
나
}
같은 기호를 지우지 않게 주의하세요. 고친 JSX 코드는 다음과 같습니다.
파일을 저장하면 자동으로 개발 서버가 재실행되고, 웹 브라우저에도 띄워놓은 화면이 갱신됩니다.

검정색 카운트 버튼을 누르면 아까와 달리 10씩 증가하지요.
순수 JavaScript로 Hello World하기
React를 처음 접할 때 JSX 문법부터 접하면 다소 혼란을 느끼기 십상입니다. JSX를 걷어내면 단지 JavaScript 문법일 뿐이라는 걸 인지할텐데 말이죠. 그래서 이번엔 JSX 문법을 쓰지 않고 순수 JavaScript로 React를 이용해 페이지를 그려보겠습니다.
main.jsx 파일 내용 고치기
main.jsx
파일은 진입점 파일입니다.
App.jsx
파일을 출력하는 시작점이 바로 이 파일이죠. 이 파일을 열고 다음과 같이 코드를 작성합니다.
React와 React DOM
우리는 React를 이용해 웹 화면에 뭔가를 표시하려면 크게 두 가지를 사용합니다.
첫 번째는 React의 핵심(Core)입니다.
두 번째는 렌더러(renderer)입니다. React는 어떤 렌더러를 사용하느냐에 따라 웹이나 네이티브 애플리케이션으로 렌더링할 수 있습니다. 간단히 말해 웹 애플리케이션을 만들거나 모바일 앱같은 네이티브 애플리케이션을 만들 수 있습니다.
-
React DOM : 웹 렌더러
-
React Native : iOS, Android, Windows 네이티브 애플리케이션
HTML 문서
를 프로그래밍 언어로 조작하고 다루는 API로, 문서에 대한 객체 모형이 바로 DOM(Document Object Model)입니다. DOM을 생성하거나 조작하여 HTML 문서 내용과 다른 구조로 바꿀 수 있습니다.

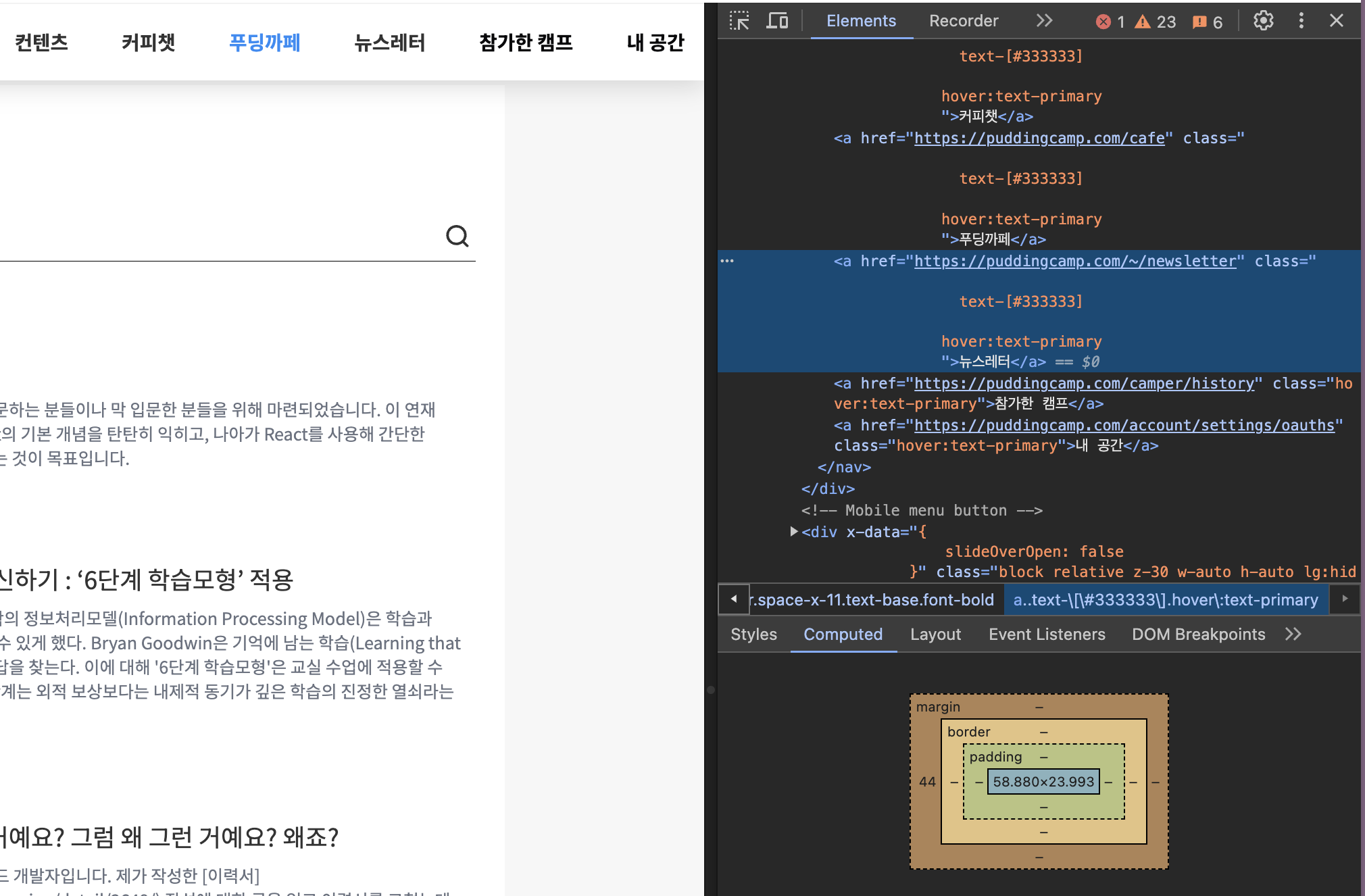
예를 들어, 이 이미지는 푸딩캠프의 웹페이지에 대한 DOM을 웹 브라우저로 들여다보는 장면입니다. 실제 HTML에는 최상단에 있는 페이지 메뉴가 없지만, DOM에는 존재합니다. JavaScript로 동적 생성한 DOM이기 때문이죠.
우리가 React로 웹 DOM을 다룰 React DOM은
웹 DOM
과 거의 같습니다. 하지만 거의 같을 뿐, HTML 문서로 작성한 HTML 태그와는 다른 개념입니다. React DOM을 웹 DOM으로 여기고 React 코드를 작성해도 대개는 별 문제 없습니다. 또한 React DOM이 렌더링되는 최종 결과물이 웹 DOM이라서 더욱 웹 DOM처럼 다뤄도 괜찮습니다. 여러분이 아는 웹 DOM과 다른 동작이나 특성이 있다면 그건 React DOM의 특성이라고 눈치채면 충분합니다.
React Element 만들기
DOM Element는 DOM API 인 createElement() 이용해 만든다면
React Element는 React Core API를 이용해 React Element를 만듭니다.
React.createElement
는 세 개 인자(argument)를 기본으로 받습니다. 첫 번째 인자는 만들 Element 유형입니다. React DOM은 HTML DOM과 거의 같으므로 HTML 태그를 사용하면 됩니다. 참고로 React DOM에 있는
div
태그나
p
태그 등이 React Native에는 없습니다. 우리는 편의 상 HTML 태그라고 칭하겠습니다.
두 번째 인자는 Element에 적용할 속성(property)입니다. HTML Element의 속성(attribute)에 해당하지요. 앞서 제가 HTML 문서와 DOM은 서로 다른 존재라고 했는데, HTML 문서의 속성은 attribute이고, DOM의 속성은 property입니다.
세 번째 인자는 Element의 컨텐츠이며 생략 가능합니다. HTML DOM에서는 TextNode에 해당하지요.
HTML DOM에 렌더링하기
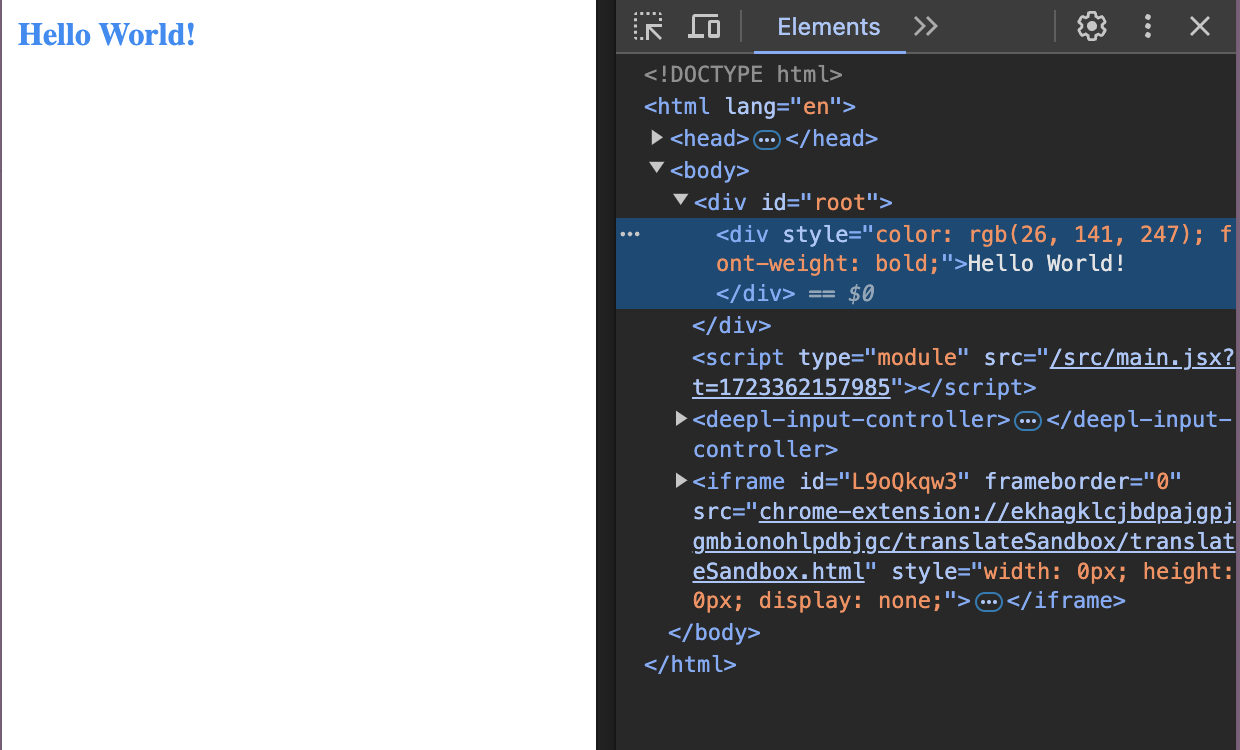
거의 다 왔습니다. 이제 웹페이지에 DOM으로 출력(렌더링)할 겁니다. 먼저 렌더링 할 HTML 문서의 DOM Element를 지정합니다.
'root'
가 갑자기 어디서 튀어나온 거냐면
index.html
파일입니다.
HTML 문서에 보면
<div id="root"></div>
텍스트가 있는데, 바로 여기에 React DOM이 렌더링되어
#root
Element의 자식 Elements가 됩니다.
렌더링 할 차례입니다. React DOM API인
createRoot()
로 뿌리(Root)를 생성합니다. 인자는
<div id="root"></div>
에 대한 DOM 객체가 담긴
container
를 전달했습니다. 이 Root의
render()
API를 호출하면
<div id="root"></div>
안에 React Element를 출력하는데, 출력할 Element를 인자로 전달했습니다. 바로
rootElement
지요.

자식 Element를 추가해보기
React.createElement()
의 3번째 인자 이후는 자식 Element가 됩니다. 즉, 4번째, 5번째, ... 100번째, n번째 이렇게 인자로 자식 Element를 전달하는 거지요. 지금 바로 만들어볼까요?
rootElement
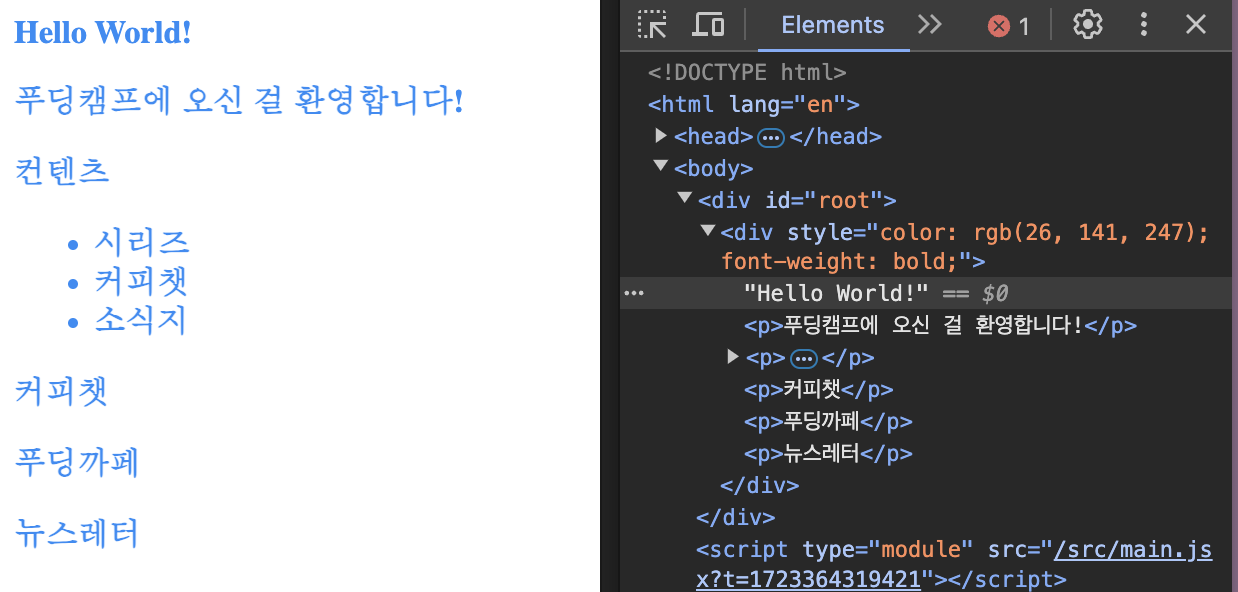
의 자식 Element로 5개 React Element를 추가했습니다. 그 중에는 자식 Element가 있는 것도 있군요. 어떻게 출력되나 보겠습니다.

JavaScript와 HTML DOM을 비교해보면 DOM이 더 알아보기 좋지요? DOM은 나무(Tree)를 뒤집은 모습처럼 계층형으로 뻗어나가서 트리 구조를 따른다고 표현합니다. 트리 구조로 표현되는 계층이라 어떤 Element가 어떤 Element에 속하는지 알아보기 좋아요. 그에 반해 JavaScript로 작성한 코드는 상대적으로 보기 불편합니다. 코드를 들여써서 그나마 계층 구조가 어스름하게 보이지만 표현단 코드와 표현단을 다루는 코드가 섞여있어 보기 불편합니다. 이런 불편은 JSX로 해소하면 됩니다.
참고로 각 Element를 트리 자료구조에서 노드(Node)라고 부릅니다. 앞으로 자주 등장하는 용어이니 이번에 처음 접한다면 기억해두세요.
목차